How hydration works with Suspense internally in React?
We’ve seen how basic hydration works internally in React in previous episode, but with one question being left out - how does hydration cope with Suspense ?
We’ll figure it out today.
1. A quick recap on how Suspense works
For more detail, you can refer to my previous episodes like How Suspense works internally in Concurrent Mode, here is a quick summary.
Btw, it took me some time to recall how it works 😅, the episodes were done almost a year ago after all, and also quite complex.
- Suspense internally has a flag -
DidCaptureto indicate if it is suspended or not. - Suspense wraps contents inside of Offscreen component, as its child in the fiber tree.
- If not suspended, reconciling goes to Offscreen
- If suspended, reconciling goes to Fallback.(Notice that Offscreen is still in the fiber tree, not deleted, this is to keep the state).
- When a thenable(Promise) is thrown
- React find the closest ancestor Suspense in the fiber tree, mark it as
ShoudCapture. - the flag is then changed to
ShouldCaptureduring the completing (unwinding to be more accurate) and rather than go up to parent node, React runtime stays at Suspense and reconciles from Suspense again.
- React find the closest ancestor Suspense in the fiber tree, mark it as
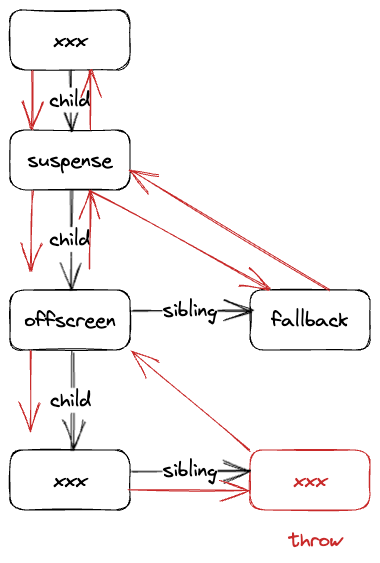
Below is the walk path illustrating above logic

2. React serialize Suspense component with Comment Node.
Hydration means to make existing DOM interactive, but unlike intrinsic HTML element, Suspense doesn’t have a corresponding HTML tag, how should <Suspense/> be serialized ? Below is the code.
js
js
So React serialize the Suspense component in Comment nodes.
jsx
jsx
So <!--$--> marks the Suspense with children, <!--$!--> marks Suspense with fallback.
There is also
<!--$?-->which seems to relate to React Server Component, but we will save it for future episodes.
update on April 11 : it is not about RSC, but about Progressive Hydration
3. How hydration works with Suspense internally in React ?
3.1 mount branch (1st pass) in updateSuspenseComponent()
Just as we checked updateHostComponent() in how basic hydration works internally in React, we have updateSuspenseComponent() to look at. From the code we can easily find the branches for hydration.
js
js
Just as tryToClaimNextHydratableInstance() we can see that tryToClaimNextHydratableSuspenseInstance() is used to reuse the Suspense DOM (as mentioned above, it is comment node <!--$--> or <!--$!-->) and set up the memoizedState. If found match, then mountDehydratedSuspenseComponent() continues the work.
tryToClaimNextHydratableSuspenseInstance() is straightforward, core function inside is tryHydrateSuspense()
js
js
canHydrateSuspenseInstance() just checks if it is comment node.
js
js
3.2 mountDehydratedSuspenseComponent() schedules another re-render
mountDehydratedSuspenseComponent() is very very interesting, it stops going deeper into children and schedule another pass of re-render.
js
js
- First of all,
return nullinbeginWork()means no more drilling down the children, just complete the work. (for more info, refer to how does React traverse Fiber tree). - It schedules the work by setting
lanes, whenlanesis not empty it means there is more work to do, React will keep doing it. We’ve covered this technique in Offscreen component.
isSuspenseInstanceFallback() just checks the variations of the comment node to tell if suspended or not.
js
js
For the new re-render it goes to another branch because after committing in the first pass, current is no longer null in updateSuspenseComponet().
3.3 update branch(2nd pass) in updateSuspenseComponent()
For the 2nd pass, we go to update branch.
js
js
memoizedState exists because it is set in the 1st pass.
And I’d like to point it out that though it looks like we are hydrating, but actually the global isHydrating is false. resetHydrationState() is called in beginWork() at HostRoot to try early bailout when updating, but since there is more work in the children so it couldn’t bail out. (for more, refer to How does React bailout work in reconciliation)
updateDehydratedSuspenseComponent() is quite big, let’s pick out the path for the simple case of both server and client being suspended.
js
js
- We haven’t rendered the contents inside Suspense yet, so
didSuspendis false. - Fallback error details somehow could be serialized as well, the error will be outputed into console. We’ll skip the details for now since not critical
code.
js
js
Notice that
memozedStateis cleared here.
We’ve covered mountSuspensePrimaryChildren() in how Suspense works internally in Concurrent Mode, simply put it creates the child fibers and returns it, this means React goes to the child to continue the reconciling. After this it is just normal update flow, we’ll skip the rest.
One thing to notice is that the fallback DOM we get from the serialized Suspense component is actually not used here, recall in how basic hydration works internally in React that we need the global flag isHydrating to do hydration on pre-existing DOM nodes, but as we just mentioned it gets cleared after the first pass.
And mountSuspensePrimaryChildren() is excactly the same function as we had before, so we have this counter-intuitive finding that fallbck inside the Suspense are NOT re-used during hydration, they are just discarded and recreated. This will be covered in the following demo video as well.
4. Let’s consolidate our learnings today with some demos.
4.1. Server: fallback, Client: fallback
Here is the code, notice there is pre-existing DOM for fallback under #container.
html
html
Here is a video showing how the DOM changes.
We can see that the existing DOM for the suspense and fallback inside are discarded, new fallback is created even though the fallbacks are identical.
You can open the demo to try it out. If you open the console, you’ll be able to see the logs I’ve annotated. Let’s briefly review the logs with what we’ve learned so far.
performConcurrentWorkOnRoot() found lanes not empty, meaning there is work to do performUnitOfWork() HostRoot beginWork() on HostRoot go to the return of prev beginWork(): App performUnitOfWork() App beginWork() on App go to the return of prev beginWork(): b performUnitOfWork() b beginWork() on b since beginWork() returns null, completeUnitOfWork() go to its sibling SuspenseComponent performUnitOfWork() SuspenseComponent beginWork() on SuspenseComponent
performConcurrentWorkOnRoot() found lanes not empty, meaning there is work to do performUnitOfWork() HostRoot beginWork() on HostRoot go to the return of prev beginWork(): App performUnitOfWork() App beginWork() on App go to the return of prev beginWork(): b performUnitOfWork() b beginWork() on b since beginWork() returns null, completeUnitOfWork() go to its sibling SuspenseComponent performUnitOfWork() SuspenseComponent beginWork() on SuspenseComponent
These are just ordinary reconciling, until we enter Suspense. (for more , refer to how does React traverse Fiber tree);
updateSuspenseComponent() initial mount this is also hydration try re-use the existing DOM by tryToClaimNextHydratableSuspenseInstance() found the Suspense marker <!--$ mountDehydratedSuspenseComponent() mountDehydratedSuspenseComponent() schedules re-render by setting lane to DefaultHydrationLane mountDehydratedSuspenseComponent() returns null, meaning not going deeper in children, completeWork() on this suspense since beginWork() returns null, completeUnitOfWork() go to its sibling span
updateSuspenseComponent() initial mount this is also hydration try re-use the existing DOM by tryToClaimNextHydratableSuspenseInstance() found the Suspense marker <!--$ mountDehydratedSuspenseComponent() mountDehydratedSuspenseComponent() schedules re-render by setting lane to DefaultHydrationLane mountDehydratedSuspenseComponent() returns null, meaning not going deeper in children, completeWork() on this suspense since beginWork() returns null, completeUnitOfWork() go to its sibling span
As we said, during hydration React tries to “re-use”(not exactly re-use though) DOM for Suspense, which special marker of comment node is expected, and we found it <!--$!-->.
But the reconciliation doesn’t go deeper to children (the fallback) since React schedules a 2nd re-render, so we see the log saying it goes to sibling span.
performUnitOfWork() span beginWork() on span since beginWork() returns null, completeUnitOfWork() go to its parent(return) App go to its parent(return) HostRoot go to its parent(return) null commitRoot() commitMutationEffects() commitLayoutEffects() ensureRootIsScheduled() inside of commitRoot() to make sure any additional work should be scheduled ensureRootIsScheduled() inside performConcurrentWorkOnRoot()
performUnitOfWork() span beginWork() on span since beginWork() returns null, completeUnitOfWork() go to its parent(return) App go to its parent(return) HostRoot go to its parent(return) null commitRoot() commitMutationEffects() commitLayoutEffects() ensureRootIsScheduled() inside of commitRoot() to make sure any additional work should be scheduled ensureRootIsScheduled() inside performConcurrentWorkOnRoot()
<span> is just ordiany intrinsic element, and succeeded in hydrating it, completeWork() runs along the path to root and then commits. But so far there is nothing to commit, no DOM is created or deleted.
performConcurrentWorkOnRoot() found lanes not empty, meaning there is work to do performUnitOfWork() HostRoot beginWork() on HostRoot go to the return of prev beginWork(): App performUnitOfWork() App beginWork() on App go to the return of prev beginWork(): b performUnitOfWork() b beginWork() on b since beginWork() returns null, completeUnitOfWork() go to its sibling SuspenseComponent performUnitOfWork() SuspenseComponent beginWork() on SuspenseComponent
performConcurrentWorkOnRoot() found lanes not empty, meaning there is work to do performUnitOfWork() HostRoot beginWork() on HostRoot go to the return of prev beginWork(): App performUnitOfWork() App beginWork() on App go to the return of prev beginWork(): b performUnitOfWork() b beginWork() on b since beginWork() returns null, completeUnitOfWork() go to its sibling SuspenseComponent performUnitOfWork() SuspenseComponent beginWork() on SuspenseComponent
Now a second round of re-render happens because we have set the lane to non-empty during the 1st render.
updateSuspenseComponent() update Suspense previously there was matched dehydrated suspense state it didn't suspend (yet) the dehydrated suspense marker is fallback, so retrySuspenseComponentWithoutHydrating() to try rendering content retrySuspenseComponentWithoutHydrating() return child OffscreenComponent
updateSuspenseComponent() update Suspense previously there was matched dehydrated suspense state it didn't suspend (yet) the dehydrated suspense marker is fallback, so retrySuspenseComponentWithoutHydrating() to try rendering content retrySuspenseComponentWithoutHydrating() return child OffscreenComponent
In this pass we got to update branch. Since there is already fallback, we need to render the children to see if we can switch from fallback to contents, thus we’ll go deeper to the children.
go to the return of prev beginWork(): OffscreenComponent performUnitOfWork() OffscreenComponent beginWork() on OffscreenComponent go to the return of prev beginWork(): Button performUnitOfWork() Button beginWork() on Button Button() is run, a Promise is thrown unwindUnitOfWork() Button unwindUnitOfWork() OffscreenComponent unwind() SuspenseComponent, found ShoudCapture flag, so set DidCapture and return itself to reconcile on Suspense again unwindUnitOfWork() SuspenseComponent found non-null return value of unwindWork(), so stop unwinding, beginWork() on it performUnitOfWork() SuspenseComponent
go to the return of prev beginWork(): OffscreenComponent performUnitOfWork() OffscreenComponent beginWork() on OffscreenComponent go to the return of prev beginWork(): Button performUnitOfWork() Button beginWork() on Button Button() is run, a Promise is thrown unwindUnitOfWork() Button unwindUnitOfWork() OffscreenComponent unwind() SuspenseComponent, found ShoudCapture flag, so set DidCapture and return itself to reconcile on Suspense again unwindUnitOfWork() SuspenseComponent found non-null return value of unwindWork(), so stop unwinding, beginWork() on it performUnitOfWork() SuspenseComponent
These are exactly how Suspense reconciles, as we mentioned in How Suspense works internally in Concurrent Mode.
Notice a Promise is thrown, so we’ll reconcile from nearest Suspense again.
beginWork() on SuspenseComponent updateSuspenseComponent() update Suspense previously there was matched dehydrated suspense state it suspended mountSuspenseFallbackAfterRetryWithoutHydrating() return the fallback fragment go to the return of prev beginWork(): Fragment performUnitOfWork() Fragment beginWork() on Fragment go to the return of prev beginWork(): p performUnitOfWork() p beginWork() on p since beginWork() returns null, completeUnitOfWork() go to its parent(return) Fragment go to its parent(return) SuspenseComponent go to its sibling span
beginWork() on SuspenseComponent updateSuspenseComponent() update Suspense previously there was matched dehydrated suspense state it suspended mountSuspenseFallbackAfterRetryWithoutHydrating() return the fallback fragment go to the return of prev beginWork(): Fragment performUnitOfWork() Fragment beginWork() on Fragment go to the return of prev beginWork(): p performUnitOfWork() p beginWork() on p since beginWork() returns null, completeUnitOfWork() go to its parent(return) Fragment go to its parent(return) SuspenseComponent go to its sibling span
This time when we go deeper, we’ll mount fallback.
performUnitOfWork() span beginWork() on span since beginWork() returns null, completeUnitOfWork() go to its parent(return) App go to its parent(return) HostRoot go to its parent(return) null commitRoot() commitMutationEffects() clearSuspenseBoundary() remove <!--$!--> remove <p>This is a fallback</p> remove <!--/$--> insertInContainerBefore() <p>This is a fallback</p> commitLayoutEffects() ensureRootIsScheduled() inside of commitRoot() to make sure any additional work should be scheduled Uncaught Error: The server could not finish this Suspense boundary, likely due to an error during server rendering. Switched to client rendering. ensureRootIsScheduled() inside performConcurrentWorkOnRoot()
performUnitOfWork() span beginWork() on span since beginWork() returns null, completeUnitOfWork() go to its parent(return) App go to its parent(return) HostRoot go to its parent(return) null commitRoot() commitMutationEffects() clearSuspenseBoundary() remove <!--$!--> remove <p>This is a fallback</p> remove <!--/$--> insertInContainerBefore() <p>This is a fallback</p> commitLayoutEffects() ensureRootIsScheduled() inside of commitRoot() to make sure any additional work should be scheduled Uncaught Error: The server could not finish this Suspense boundary, likely due to an error during server rendering. Switched to client rendering. ensureRootIsScheduled() inside performConcurrentWorkOnRoot()
Done reconciling, commit the changes. We can see that Suspense markers and the pre-existing fallback are removed, the new fallback is created.
The Error is a warning on Server-side suspense, it is recoverable error and not thrown. For how it works? we’ll skip it for now, not important.
4.1.1 How existing fallback is removed?
Sorry this is something we left it out.
We know that DOM manipulation is based on the flags added to the fibers during the reconciliation.
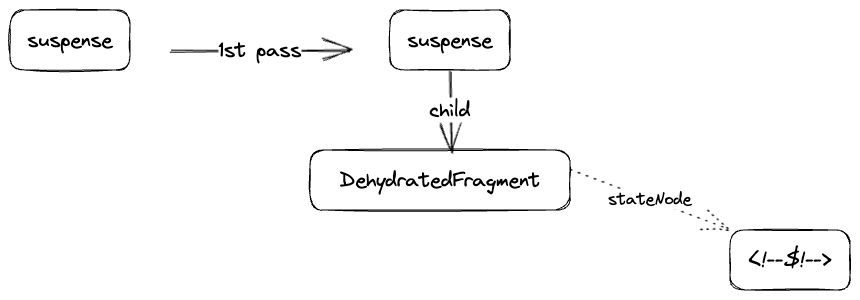
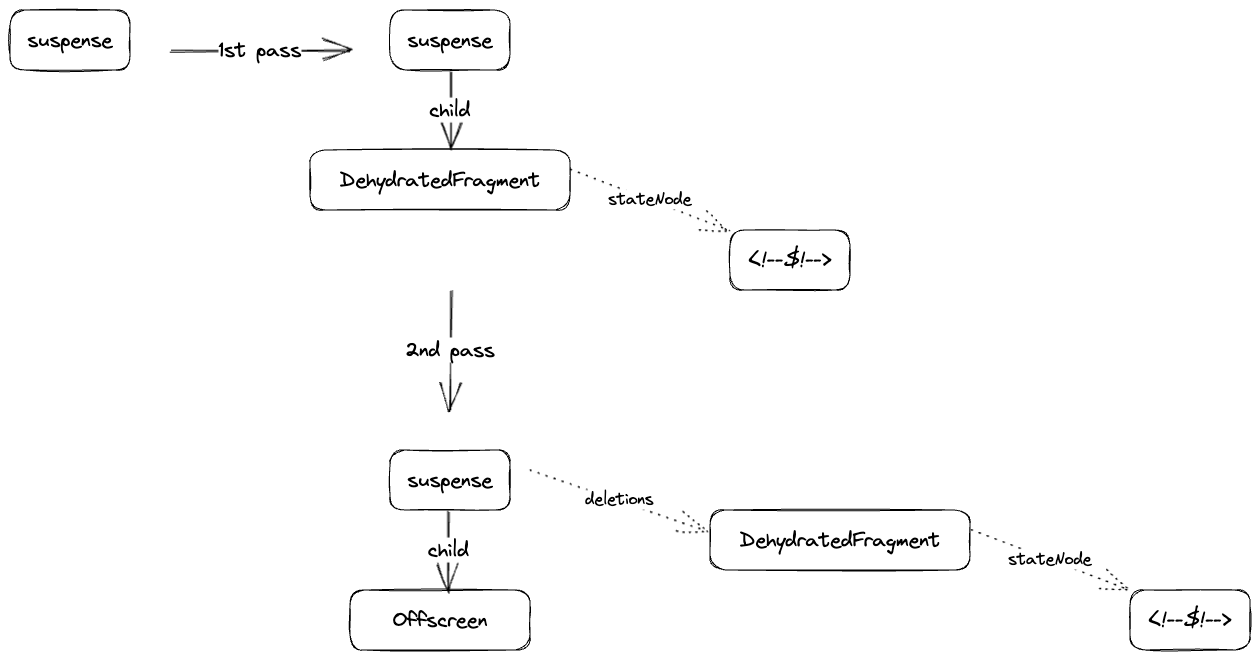
In the first pass, when tryHydrateSuspense() is called, actually a new fiber node DehydratedFragment is added to the Suspense.

In the 2nd pass, inside retrySuspenseComponentWithoutHydrating(), actually this DehydratedFragment is marked as Delete in reconcileChildFibers() because it is designed to be not reconcilable.
js
js
The DehydrateFragment is set to the deletions array on the Suspense code.

During commiting the DOM will be deleted code
js
js
You might wonder why don’t we just re-use the fallback ? I’m just curious as you are, and I’ve asked about question to Dan, it seems that there was some performance issue.
Hey Dan, thanks for your time. https://t.co/aBKO1cy4ZC
— jser (@JSer_ZANP) March 25, 2023
a noob question here, during hydration why we just discard the DOM nodes inside the serialized Suspense no matter what? Why don’t we try to reuse the nodes?
4.2. Server: fallback, Client: contents
We can see that the Suspense marker and fallback are replaced with children.
The process is more or less the same as previous pattern, open the console and check by yourself.
The only difference is that when we go to children of Suspense, since there is no Promise being thrown, we just go straight to the intrinsic button element.
4.3. Server: contents, Client: fallback
This is a bit surprising to me because I’d expect it to switch to fallback, but actually it didn’t.
The cause for this is this piece of code inside updateDehydratedSuspenseComponent().
js
js
Since memoizedState exists we go into this branch, and null is returned meaning there is no reconciliation for the fallabck, the pre-existing DOM are left there.
I guess the reason for this is that we don’t want a scenario that users see content -> fallback -> content on the UI, rather we’d like them to see content -> content. Yeah, it is reasonable.
Then why did’t we go down here for the first two patterns?
Because memoizedState is cleared during retrySuspenseComponentWithoutHydrating(). code.
Tricky huh?
4.4 Server: contents, Client: contents
Obviously we can see that the contents are re-used!! Nice!
Notice the markers for Suspense are not removed though. wouldn’t it cause some trouble?
In updateDehydratedSuspenseComponent(), we enter hydration again.
js
js
5. Summary
Phew, this is a long post.
Suspense itself is quite complex, the idea is simple but implementation is not. Salute to React team for such great work.
The hydration for Suspense is also convoluted, allow me to summarize it as below.
- Suspense is serialized by comment node with
<!--$-->meaning non-suspended, and<!--$!-->as suspended. - Hydration for Suspense is 2-pass process in order to put it into lower priority.
- During hydration
- if pre-existing DOM is fallback, then it’ll be discarded and client-side rendering will generate the new DOM, either fallback or contents
- if pre-exisiting DOM is contents, but client-side suspends. We want to switch the contents directly without fallback in the middle, so fallback won’t be displayed.
- if pre-existing DOM is contents and also is the client-side, then hydration continues to the children of Suspense.

Want to know more about how React works internally?
Check out my series - React Internals Deep Dive!
