How basic hydration works internally in React?
While everybody is talking about React Server Component, I have to do one episode before I can jump into that, so today let’s take a look at hydration.
1. Let’s recall how the DOM tree is constructed in the first render (mount)
I’ve talked about how React does the initial mount, here are some key takeaways.
- Each fiber node which needs a backing DOM node has a property to the DOM node under the name -
stateNode - React recursively process each fiber node with 2 step -
beginWork()andcompleteWork(), in a DFS manner. This is explained in my blog post how does React traverse Fiber tree. It could be summarized into 4 steps:beginWork()on self →beginWork()on child →completeWork()on self →beginWork()on sibling /completeWork()on parent (return) - in
completeWork()phase, React creates the real DOM node, set thestateNode, and append the created children into it, below is the code.
js
js
HostComponent means native components of DOM, we can clearly see that it
- DOM is created by
createInstance() - children are appended by
appendAllChildren().
Notice there is a if branch of
wasHydrate, which seems to be related to hydration - our topic today, we’ll come back to it soon.
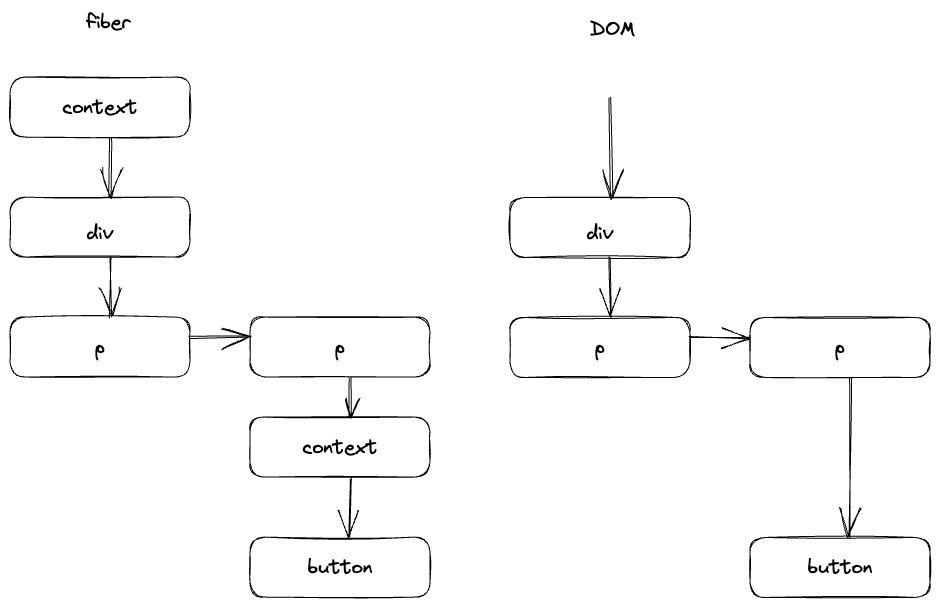
With above step, React translates a fiber tree into a DOM tree.

Notice that there are fiber nodes like Context which doesn’t need a backing DOM node, how does appendAllChildren() knows which children to append ?
Well, from the code we can see that it again traverse the fiber tree to find the top-level nodes, simple as that.
2. Ok, now what is hydration ?
hydration - the process of causing something to absorb water.
I have to say that the naming is awesome, it vividly depicts what actually happens. Following the official guide of hydrateRoot(), we can easily see that hydration means render React components based on pre-rendered DOM. This makes SSR(Server Side Rendering) possible. Server can output HTML that is non-interactive(dehydrated), then we can hydrate it on the client-side so the app becomes interactive.
Let’s take a look a an example, here is a demo of normal render without hydration.
html
html
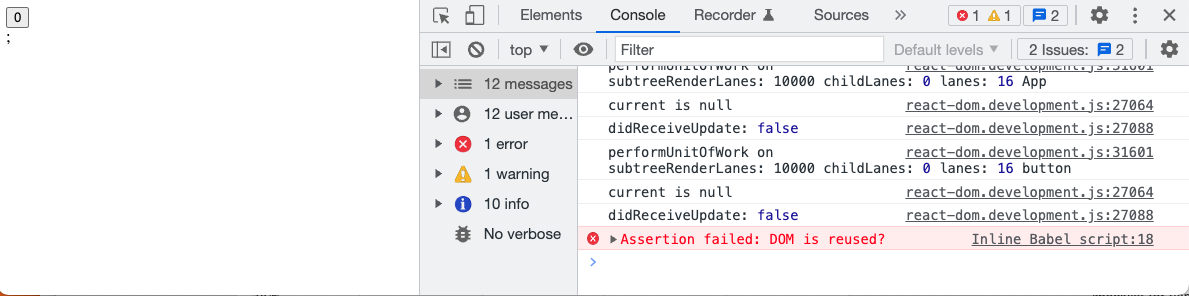
Notice that the button is already inside the container, and we have an assertion to see if the <button> DOM node is reused. Open the console in the demo page, we can see an error which shows that it is not reused, meaning the DOM is discarded.

Now let’s switch to hydrateRoot().
html
html
Open the demo page and we don’t see the error again, meaning the pre-existing DOM is reused.
This is hydration - trying to reuse the pre-exisiting DOM nodes.
3. How does hydration works in React?
The idea is quite straightforward, we already have a process of creating the DOM tree, and also an pre-existing DOM tree, all we need is:
keeping a cursor on the pre-existing DOM tree, then compare against it every time a new DOM node needs to be created, then use it directly as stateNode without creating new.
As we mentioned above, since every fiber node is traversed twice - beginWork() and completeWork(), which means entering and leaving, we also need to keep the cursor in the pre-existing DOM tree synced.
3.1. hydration in beginWork()
And we can easily target this line of code in updateHostComponent() (code).
js
js
HostComponent means it is client native component - DOM. As the function name implies, tryToClaimNextHydratableInstance() (code)tries to reuse next pre-existing DOM node.
js
js
tryHydrateInstance() compares against the pre-existing DOM and set up stateNode.
js
js
Above code is pretty simple.
Pay attention to the last few lines
fiber.stateNode = (instance: Instance);stateNodeis set at this stage if possiblenextHydratableInstance = getFirstHydratableChild(instance);the cursor in the pre-existing DOM is moved to its child. This holds, again, as explained in how does React traverse Fiber tree.
3.2. hydration in completeWork()
At the beginning of this post, we omitted some code in completeWork() (code), let’s see more code.
js
js
If the fiber was successfully hydrated wasHydrated, prepareToHydrateHostInstance() is called, then markUpdate() will update the flags of the fiber node, which in commit phase will have the DOM node updated.
3.2.1 prepareToHydrateHostInstance() does the actual hydration
In prepareToHydrateHostInstance() is where the hydration is actually done, by hydrateInstance().
js
js
hydrateInstance() > diffHydratedProperties() handles the updates of properties, see the code.
3.2.2 Cursor in existing DOM is updated in popHydrationState().
js
js
popToNextHostParent() looks up and set hydrationParentFiber to the nearest host component along the path.
4. handling of mismatched nodes.
In tryToClaimNextHydratableInstance(), there are a few lines of code handling such case.
js
js
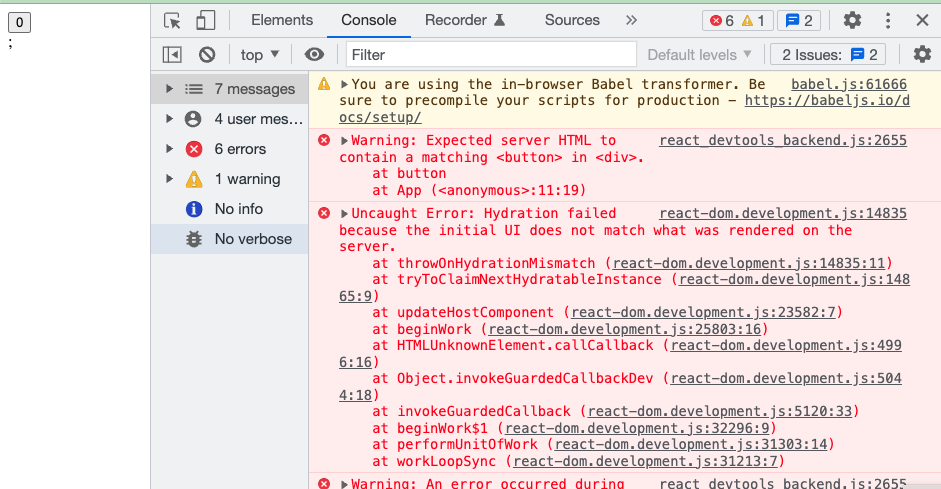
First example as above is when we have unmatched node, after shouldClientRenderOnMismatch() check, warning is out and error is thrown.

note that there is a
shouldClientRenderOnMismatch()check, which seems to be related to Suspense, which we’ll cover in the future.
But we can see it actually get rendered in the end, that’s because React tries to recover for this kind of error. code
js
js
js
js
5. Summary
Overall with the knowledge of how React traverse through the fiber tree, the basic hydration is not difficult to understand.
First of all, fiber nodes that have backing DOM nodes have stateNode set to the real DOM nodes, for the purpose of hydration, we want to reuse the pre-existing DOM node rather than creating new ones.
We simply keeps a cursor at pre-existing DOM, and move it around the DOM tree while we walk around the fiber tree, instead of creating new DOM node we try to use existing DOM node if it matches, set up stateNode, then mark the fiber as needed to update.
Hydration is best effort, React falls back to client-side rendering if mismatch happens, of course this heavily affects the rendering performance.
There are still a lot of stuff not mentioned here, for example, how Suspense copes with hydration? I’ll leave it to another episode, stay tuned.

Want to know more about how React works internally?
Check out my series - React Internals Deep Dive!
