First look at fine-grained reactivity in Solid - SolidJS Source Code Walkthrough 1
Solid claims to have good performance out from fine-grained reactivity, let’s take a rough look at the basic idea of Solid.
This post is based on the original post from Solid’s author Ryan.
1. First of all, how does React “react”?
I’ve covered this in my youtube series React Internals Deep Dive but simply put:
- React holds an internal tree structure of the app (called fiber tree)
- For a node (fiber), if its state changes, it will be marked as “needs to re-render” and a full re-render from root will be scheduled.
- React re-renders the whole tree (well it skips the untouched subtree for obvious performance reason) and marks the nodes that needs to be inserted/updated/deleted by diffing the old and new one.
- React reflects(called
commit) the changes to make into the DOM.
You can see that React basically re-renders everything unless you manually try to improve it with useMemo() .etc, and this is something Andrew Clark mentioned in his tweet that React tries to hold on to, in order to offer developers a simpler mental model.
Honestly I kind of agree with him, but the hooks are indeed a pain in the ass.
2. First look at the fine-grained reactivity in Solid
Solid thinks that it is not quite performant to “re-render” everything, rather we are already able to run minimum tasks based on the automatic dependency tracking, which means without the internal fiber tree and no reconciliation.
The idea is actually pretty straightforward, let’s take a look at following code.
jsx
jsx
When button is clicked, the text on the <button> is updated directly without fiber tree whatsoever in React, to put it in another way the effect of updating the button text subscribes the changes of count.
Above code looks similar to React code, with an important difference, notice that count() rather than count is put in JSX.
3. How does fine-grained reactivity work?
There are (at least) 3 puzzles that needs to be cleared.
- how to notify others when data changes
- how to subscribe the changes
- how to update the DOM properly
Let’s figure them out step by step.
🚧🚧🚧🚧🚧🚧🚧🚧🐛🐛🐛🐛🐛🐛🐛🐛🐛
Warning: Code below are just for demo purpose created by me, they are full of bugs.
The full code is on my repo unsolid
🚧🚧🚧🚧🚧🚧🚧🚧🐛🐛🐛🐛🐛🐛🐛🐛🐛
3.1 how to notify others when data changes?
The one is kind of simple, the syntax of createSignal() already gives us a hint that we need to return a getter and setter, we can trigger callbacks in the setter.
ts
ts
Here is some skeleton code.
ts
ts
3.2 How to subscribe the changes?
From the syntax we can see that the subscription is done when getter is called.
This is reasonable and obvious, we only need to notify the change of the value where the value is actually used(or we can say it is dependent upon).
So we can alter the getter a little bit to let createSignal hold a set of subscriptions.
ts
ts
One thing to notice is that we cannot just set up subscription every time getter is called, since there are calls that are not required to be reactive.
ts
ts
For example, above getter call is purely to get the initial value, we should not suppose it has subscription unless it is used during the render. By which we mean, we need to explicitly declare that we want reactivity.
One of the API provided by Solid for this is createEffect(), which means to run side effect when dependency changes.
The argument of createEffect() is the callback, these info to the getter is something not directly passed, we can use a global variable to hold them, with the name - context.
ts
ts
Now let’s give it a try at above code about reactivity.
ts
ts
We can see that it works pretty well - it prints incrementing number in the console every second.
3.3 How to update the DOM properly?
The initial render is easy we can just create the DOM node and return.
ts
ts
For the update, we can follow the same pattern and add the effect.
ts
ts
This means that every time count is updated, the button text is updated as well.
This is basically what fine-grained reactivity means - when DOM is first created, the dependencies are collected and later changes only trigger minimum updates.
But we don’t want to manually add the effect every time, we don’t have this in the Solid example as well.
Well this is because the Solid compiler automatically adds them for us.
4. How to compile the code to avoid manual effect creation
jsx
jsx
From the JSX syntax, count() is used as children of button node, it seems possible for us to set up the effect automatically based on such information.
But for JSX in the React sense, above code is compiled to something like below
js
js
This is normal jsx in React, the count() will be executed during the element creation, so it would be some primitive value here, (1 here as an example).
This clearly is not gonna work, because count() is executed to early that we lose the context information for button. We want to delay the evaluation count() to the creation of button.
We can solve this by wrapping JSX expression (things inside of{...}) into a function.
js
js
Also we need some help from runtime, because we don’t know exactly what is returned in count() from compiler, it could be some more JSX elements.
So in all what we want to do is to transform the code into something as below
jsx
jsx
OK to be honest it took me some time to figure things out with the help of AST Explorer
Eventually I managed to create the compiler as below, the code is just tedious AST creations nothing fancy.
The code is on github
js
js
One part of the code that needs to be pointed out is:
js
js
This basically transform {count()} into insert(() => count(), node). insert() from runtime code dom.js will take it from here.
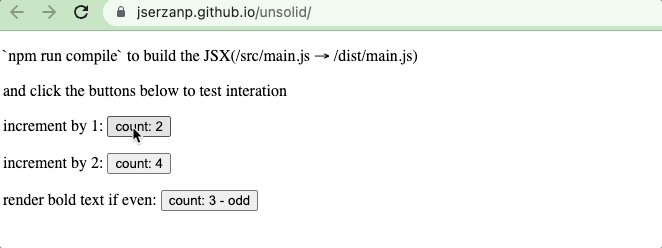
Try out the compiler here, you can edit the JSX and run npm run compile to see how it gets built under dist/.
Now for the runtime code - dom.js, I doubt it is something like what Solid does, but yeah, this is for demo purpose so I assume the nodes are stable so that I can use position to target the previous rendered node during updating.
js
js
You can try out the final demo on stackblitz or from my repo unsolid.

4. Summary
This is the first episode of me figuring out the Solid source code but actually we haven’t touched any source code yet. 😭😭
But we managed to create some working code (though very buggy) out of the basic Solid syntax to have a rough image about what it means by fine-grained reactivity.
There are still many problems to be addressed though, hang on and stay tuned for next episode.
Hope it helps.
