How Suspense works internally in Concurrent Mode 1 - Reconciling flow
I once tried to figure out how Suspense works, you can watch my youtube video, but it was very rough and also not reflecting the latest logic in React 18.
Now I’m going to take a depper look at how Suspense works in Concurrent mode. It turned out to be very complex I plan to do it in couple of episodes in following steps
- reconciling - how Suspense reconciles
- Offscreen component - the internal component used by Suspense component
- Suspense context - ??
- Ping & Retry - make sure rerender nicely after Promises are resolved
This episode is about 1 - reconciling.
Suspense Demo
Open this very basic Suspense demo.

The code is very simple, just a basic implementation of throwing Promise when data is not ready.
jsx
jsx
Fallback is displayed when the resource is loading, as expected.
Let’s first see how Suspense component renders itself
In beginWork() we can find this piece of code. source
js
js
Meaning both initial render and updates of Suspense are in updateSuspenseComponent, it is a huge chunk of code source, let’s break it down.
js
js
First what is SuspenseContext, this is something I’ll try to figure it out the upcoming episodes. Let’s skip it for now.
showFallback is pretty straighforward, it is the variable to determine whether or not show fallback, and it is default to false.
We can see showFallback depends on didSuspend, in turn depends on DidCapture, it is quite important flag, keep it in mind.
shouldRemainOnFallback() is something related to Suspense Context, we’ll cover it in another episode.
Notice that DidCapture is removed so that in futur rerenders we’ll try to get the right contents, also meaning the promise would be thrown again. (try this demo)
Initial mount
js
js
current === null means initial render. mountSuspenseFallbackChildren() would mount both primary children(content) and fallback for us, but returns the fallback.
memoizedState is also initialzied, this is a marker to indicate that this Suspense is rendering fallback.
If not rendering fallback, mountSuspensePrimaryChildren() mount the children for us.
We’ll come back to mountSuspenseFallbackChildren() and mountSuspensePrimaryChildren() later in this episode.
Update
And for update, the logic is similar actually, depending of current status and status to be, there are four branches, we’ll cover it in details
js
js
prev: fallback, now: fallback
js
js
Both renders the fallback, but fallback itself might changes. updateSuspenseFallbackChildren() does the reconciling.
The part of OffscreenState is a bit confusing, it is related to Suspense Cache, I’ll save it for future episode.
prev: fallback, now: content
js
js
This is simple, just reconcile the children part.
prev: content, now: callback
code is similar to prev: fallback, now: content skip
prev: content, now: content
code is similar to prev: fallback, now: content.
Wrappers inside of Suspense
Suspense component is not some simple component but it wraps children in something like Offscreen component to achieve something nice.
Let’s briefly take a look for now and details in the future episodes about Offscreen.
mountSuspenseFallbackChildren()
Ok, let’s see what actually happens in mountSuspenseFallbackChildren().
js
js
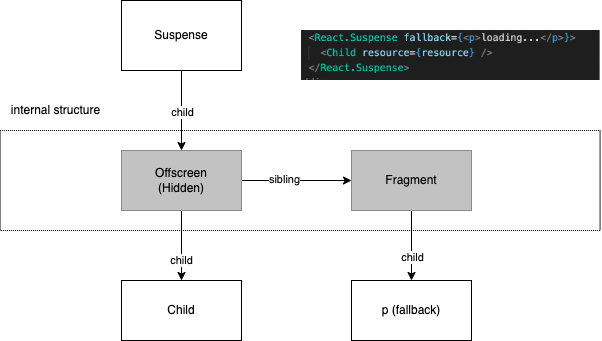
- primary child is wrapped in Offsscreen Fiber, mode set to
hidden - fallback is wrapped in Fragment.
- primary child and fallback are both placed as children.
Why wrapps fallback in Fragment?
I guess because fallback is type of ReactNodeList and it could be number or string and normally string would requires us to do special handling, so wrapping it in Fragment look easier to handle.
js
js
OK, here is a diagram about the fiber structure of Suspense.

What is special about mountWorkInProgressOffscreenFiber?
js
js
Nothing fancy, but it has mode property to indicate if it is hidden or visible.
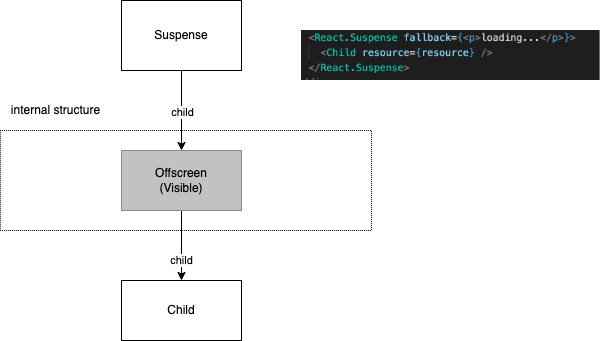
mountSuspensePrimaryChildren()
js
js
Here again we are using Offscreen fiber, but this time without fallback and mode is “visible”.

Btw, workInProgress also has mode, but a different one - TypeOfMode.
js
js
You might wonder why we keep the primary children in the fiber tree? Why not just remove them? It is a greate question, simply speaking it is to keep the state of the fibers, we don’t want everything to be fresh new after switching back from fallback. Details are to come in future episode of Offscreen.
Now let’s find out how Promise comes in play.
How Promise is caught in Suspense and update is triggered?
We’ve already know that suspense reacts when a promise is thrown, which is part of the error handling, so let’s go to handleError first. (source)
js
js
So the key parts are these 2 function calls
throwExceptioncompleteUnitOfWork
throwException
It is a huge chunk of code, let’s break it down. First the throwing fiber is marked as Incomplete.
js
js
Then it checks if the error is thenable, if it is then the component suspends.
js
js
We can think of wakeable as just Promise that is thrown. If not Promise, then it is just normal error which should be handled by Error Boundary (watch my video for ErrorBoundary)
Now let’s focus on the Suspense branch.
js
js
It first get the nearest Suspense. It is call Suspense Boundary here we can see it is pretty similar to Error Boundary.
getNearestSuspenseBoundaryToCapture should be simple and we’ll skip, it just recursively trace back on the ancestor fiber nodes by looking at return. source.
js
js
After we find the Suspense Boundary, we do 3 things here
markSuspenseBoundaryShouldCapture()attachPingListener()attachRetryListener()
Obviously, markSuspenseBoundaryShouldCapture() is for Suspense to render fallbacks, and the other 2 are somehow attaching callbacks to the promise, because when they are settled, we need to render the contents.
2 & 3 will be explained in details in future episode of Ping & Retry.
What if we don’t find the Suspense.
We can continue the code and know that if it is not SyncLane, then it is fine to have no Suspense Boundary.
js
js
Simply put, if the suspense is caused by user action, then suspense boundary needs to be there.
If not user action or in transition, then attachPingListener() and renderDidSuspendDelayIfPossible() will try to recover.
Here is a demo of using transition but without Suspense boundary, we can see it still works.
markSuspenseBoundaryShouldCapture()
In markSuspenseBoundaryShouldCapture() it handles Legacy Suspense which is used before Concurrent mode, which I guess is the version I happened to meet before so let’s ignore it, focusing on Concurrent Mode only.
js
js
ShouldCapture is set here, there must be some step it is converted to DidCapture, we’ll come to it hang on.
js
js
For source fiber we’ve already marked ias Incomplete, but here the flags are removed.
js
js
LifecycleEffectMask includes all the side effects, so this means that
We are treating it as fake complete without really complete.
js
js
This relates to the removal of DidCapture when Suspense renders. When we rerenders, we want to make sure the errored component is rendered again, so lanes is be set to avoid bailout.
Then we go to completeUnitOfWork(erroredWork).
completeUnitOfWork
After throwException() is done. completeUnitOfWork() is called. (source)
Since in suspense, the work is Incomplete, we’ll only look at the Incomplete branch
js
js
As explained in the my post of traversal algorithm, completeUnitWork is the last step in reconciling a fiber node.
For the incomplete fiber node
js
js
We can see that it offers a chance to continue some work if it is returned from unwindWork.
Also it will recursively mark ancestor node to incomplete.
Per its name, unwindWork does some clean up for context .etc. Source
js
js
When it unwinds to Suspense, we can see that it
- pop suspense context, we’ll cover it in future episodes
- if find
ShouldCapture, then set it doDidCaptureand returns itself.
Yeah, ShouldCapture is converted to DidCapture in the complete phase.
Summary
What a long journey, here is the summary.
- Suspense use a flag
DidCaptureto decide what to render fallback or contents (primary children) - Suspense wraps contents in Offscreen component, so that even when fallback is rendered, contents are not removed from fiber tree, this is to keep the state inside.
- During reconciling, Suspense decides to skip Offscreen or not based the flag
DidCapture, this creates the effect of “hidding some fibers” - When a promise is thrown
- nearest Suspense boundary is found and flag is set with
ShouldCapture, promises are chained with ping & retry listeners - since errored, start to complete work, all fibers from errored components up to Suspense will be completed as Incomplete
- when try to complete nearest Suspense,
ShouldCaptureis marked asDidCaptureand returns Suspense itself - workloop continues reconciling Suspense, this time, rendering fallback branch
- nearest Suspense boundary is found and flag is set with
- When a promise is resolved
- ping & retry listeners make sure rerender happens. (more details in future episodes)

Want to know more about how React works internally?
Check out my series - React Internals Deep Dive!
