What is Progressive Hydration and how does it work internally in React?
Phew, we’ve spent some time exploring how basic hydration works and how hydration works with Suspense, now let’s take one step further to figure out Progressive Hydration.
1. What is the problem Progressive Hydration trying to solve?
Dan has described the problem in details, I strongly recommend you read through his explanation. Below is how I understand it in a simple way.
Say we have a function call to fetch data from db which is very slow and we let it suspend by throws a promise.
jsx
jsx
With learning from previous episodes, we know we can serialize the Suspense by comment node <!--$!--> and then hydrate it in client-side, which is great.
Problem is how do we get the list data ?
If we just wait for the db query without Suspense, the initial render would be super delayed.
But if we query it again from client-side as the full hydration does, that’s going to be another round of API fetch and still it is not going to be fast, also notice that the initial db query from server is already initialized and now it has to be wasted.
2. Solution - Progressive Hydration through streaming
The solution looks pretty straightforward - why don’t we continue the initialized query on server and then send down the final HTML separately when ready?
This means that the server response will be in multiple chunks: first with possible Suspense fallback and later with Suspense contents. React makes it possible by streaming the HTML.
About streaming I actually had a very basic demo for how it works.
Now back to Progressive Hydration, we can find the test case to see what is being streamed.
jsx
jsx
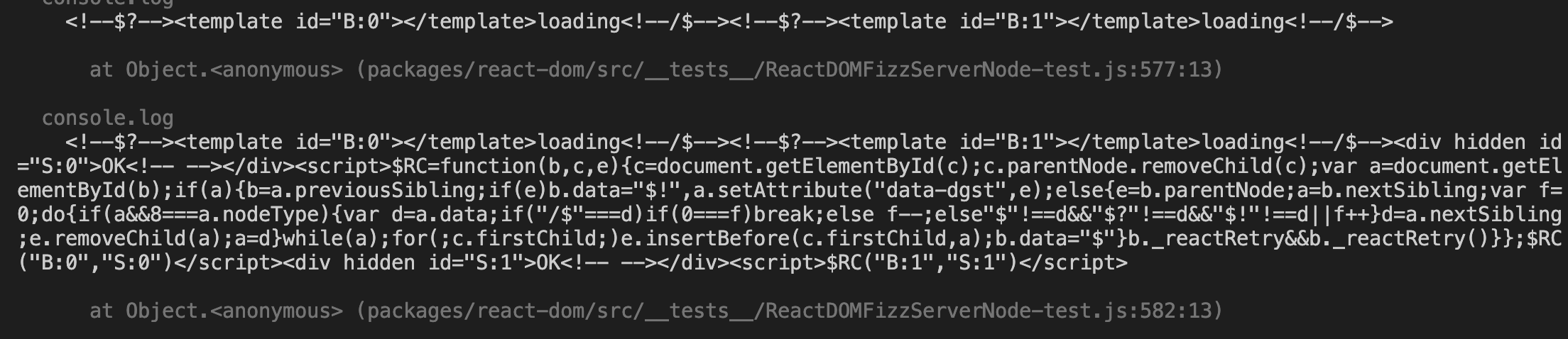
The code logs output before & after the Promise fulfilling, we can see the two chunks after running yarn test ReactDOMFizzServerNode.

Clearly the response is sent in 2 chunks.
- in the 1st chunk, Suspense fallback is serialized in comment node
<!--$?-->(not<!--$!-->we saw before) and with a<template>of unique idB:0,B:1. - in the 2nd chunk, it sends down some script , together with html of contents wrapped in
<div hidden id="S:0">, which also has unique ids.
3. How does Progressive Hydration work?
With above observation, we only need to figure out 3 sub questions.
- how to defer the rendering of suspense contents?
- how to handle
<!--$?-->? - what does the script in following chunks do?
3.1 how to defer the rendering of suspense contents?
We know that JSX is compiled (mostly) into React.createElement().
jsx
jsx
Above code is equal to below
js
js
And then it generates some tree-like object roughly as below.
js
js
To get this declarative structure translated into DOM on client, we have the React runtime to create the fiber tree and create the DOM tree.
To get it rendered into HTML on server, we need to do something similar, we can easily come up with something like this:
- renders the elements by rendering their children and wrapping them up with its own HTML tag
- if element is not intrinsic, just return its children
- if element is Suspense, add a
try...catch. If a promise is called, render the fallback and attach a then callback to render the contents after the promise being fulfilled.
Below is some rough demo code to illustrate the idea.
We can see the response comes in 3 chunks mimicking what we see from the test case, in which the 1st rendering fallbacks and following 2 chunks renderings contents for 2 suspenses.
The code is not complex, notice how we set up the try...catch when meeting suspense boundaries.
This is just a demo code, NOT legit code. Recursion could lead to call stack overflow error so we need to do it with iteration, also we didn’t handle Context API or error boundaries, there are many pieces missing.
But since this is not critical to our topic today, I’ll skip it for now and spend another episode digging into the real implementation and more about stream API. Just keep in mind that React tries to return the fallback as soon as possible and stream down the contents later.
3.2 how is <!--$?--> handled ?
We’ve already mentioned <--$?--> in how hydration works with Suspense but left it as a unsolved puzzle, here is the code inside updateSuspenseComponent() > updateDehydratedSuspenseComponent().
js
js
Alright, the multi-line comments actually explain what is going on here.
- it returns
null, meaning there is no going deeper in reconciling. - Different from full hydration(
<!--$!-->) on the fallback rendering. there is nomountSuspensePrimaryChildren()which tries to render contents.
This means that the contents will be kept as it is!
The re-render retryDehydratedSuspenseBoundary() is actually set up as a secret method to the DOM in registerSuspenseInstanceRetry().
js
js
So when will this re-render be triggered? Here we go to the last puzzle.
3.3 How re-render happens?
The script we get from test code is minified, and here is source code before compiling.
The code is a bit long but not hard to grasp what it does.
- fallback(boundary) is targeted by
suspenseBoundaryIDwhich isB:0andB:1. (Actually<template/>is targeted, and boundary is itspreviousSibling). - content is targeted by
contentID, which isS:0andS:1. - child nodes inside boundary are removed and contents are inserted at the location, basically meaning flipping the fallback into contents
- The re-render method
_reactRetry, which is registered during the initial hydration, is triggered here.
why an empty <template>?
Interestingly, the template actually has nothing inside, here is the reason why it is chosen.
js
js
3.3.1 retryDehydratedSuspenseBoundary()
We haven’t seen this function in previous posts, let’s take a closer look here. code.
js
js
Notice that fiber.lanes is set with suspenseState.retryLane to schedule a re-render, similar to mountDehydratedSuspenseComponent() schedules another re-render, but mountDehydratedSuspenseComponent() is called during rendering, there is no need to explicitly call ensureRootIsScheduled() because it’ll be checked after committing is done.
Also from how hydration works with Suspense we know that suspenseState.retryLane is set with OffscreenLane meaning it is low priority.
4. Summary on Progressive Hydration
With previous two episodes on hydration and Suspense, Progressive Hydration is actually much simpler than I first thought.
- on server, if Suspense is suspended, React sends down the fallback HTML first (marked as comment node
<!--$?-->) and later streams down the Suspense contents and scripts to trigger re-render. - on client
- on the initial response, fallback HTML is kept un-touched during the hydration, but a retry callback is set on the comment node.
- on following incoming responses, fallback HTML is replaced with the contents HTML and retry callback is triggered. For multiple Suspenses, React use unique ids to pair fallbacks and contents.
There are still quite some mysteries unsolved but hopefully this post can help you understand React better. Stay tuned for upcoming episodes which eventually lead us to RSC!!!

Want to know more about how React works internally?
Check out my series - React Internals Deep Dive!
