How does React Portal work internally ?
Demo for React Portal
React Portal is very useful when dealing with modals. It can help put your modal DOM into different layer, while keeping the modal itself where it is in the React Fiber tree and keeping the event propagation.
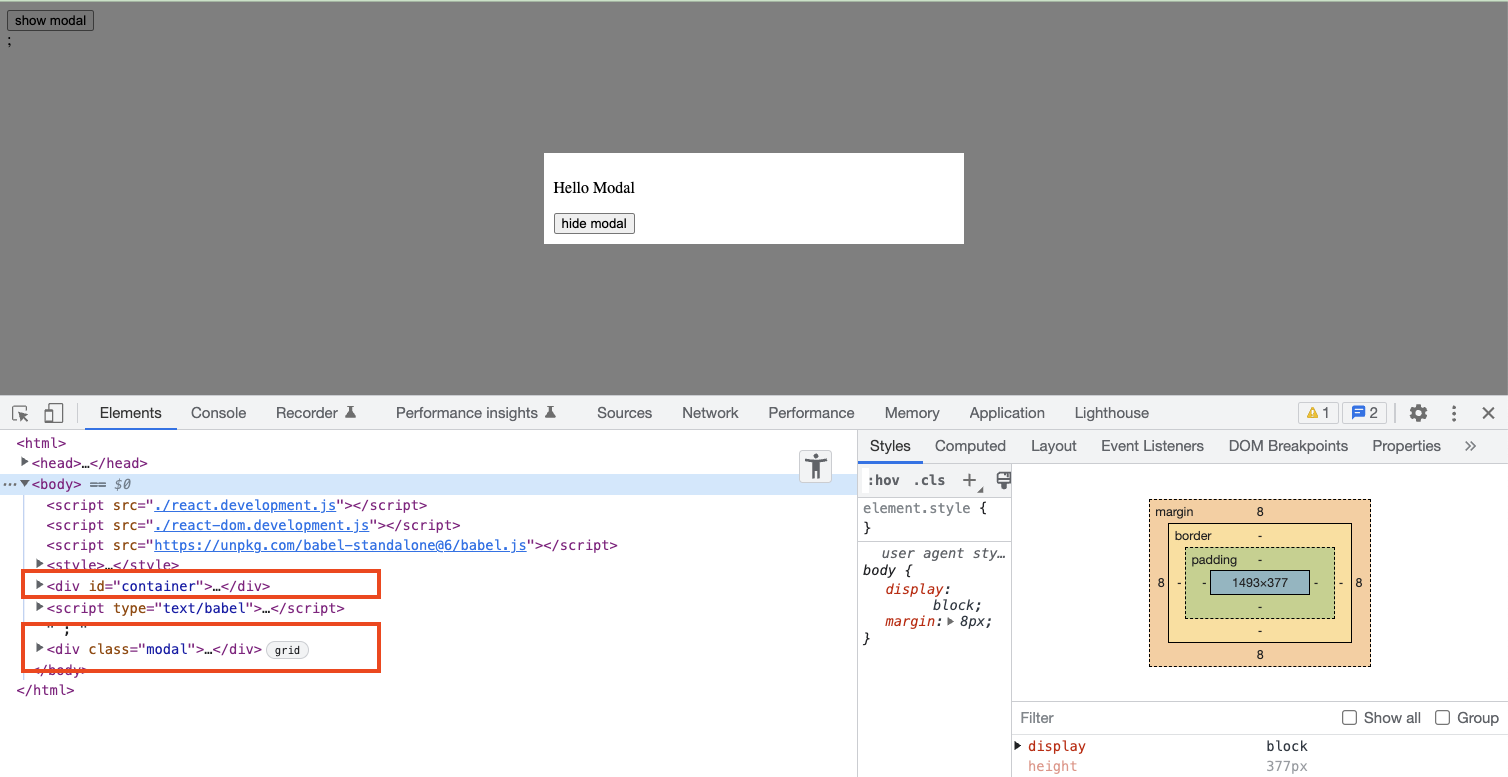
Let’s jump to a quick demo.

The Modal is rendered inside of App,but the DOM itself is outside of root container.
jsx
jsx

Seems that we can create Portal by ourself?
Yeah, basically rendering the elements somewhere else right ? Let’s try something like below.
jsx
jsx
It’ll work, in this demo.
Problem is that this approach doesn’t allow the modal to inherit any context info, since it is rendered as new React root. Also it creates new React root, which has performance issues.
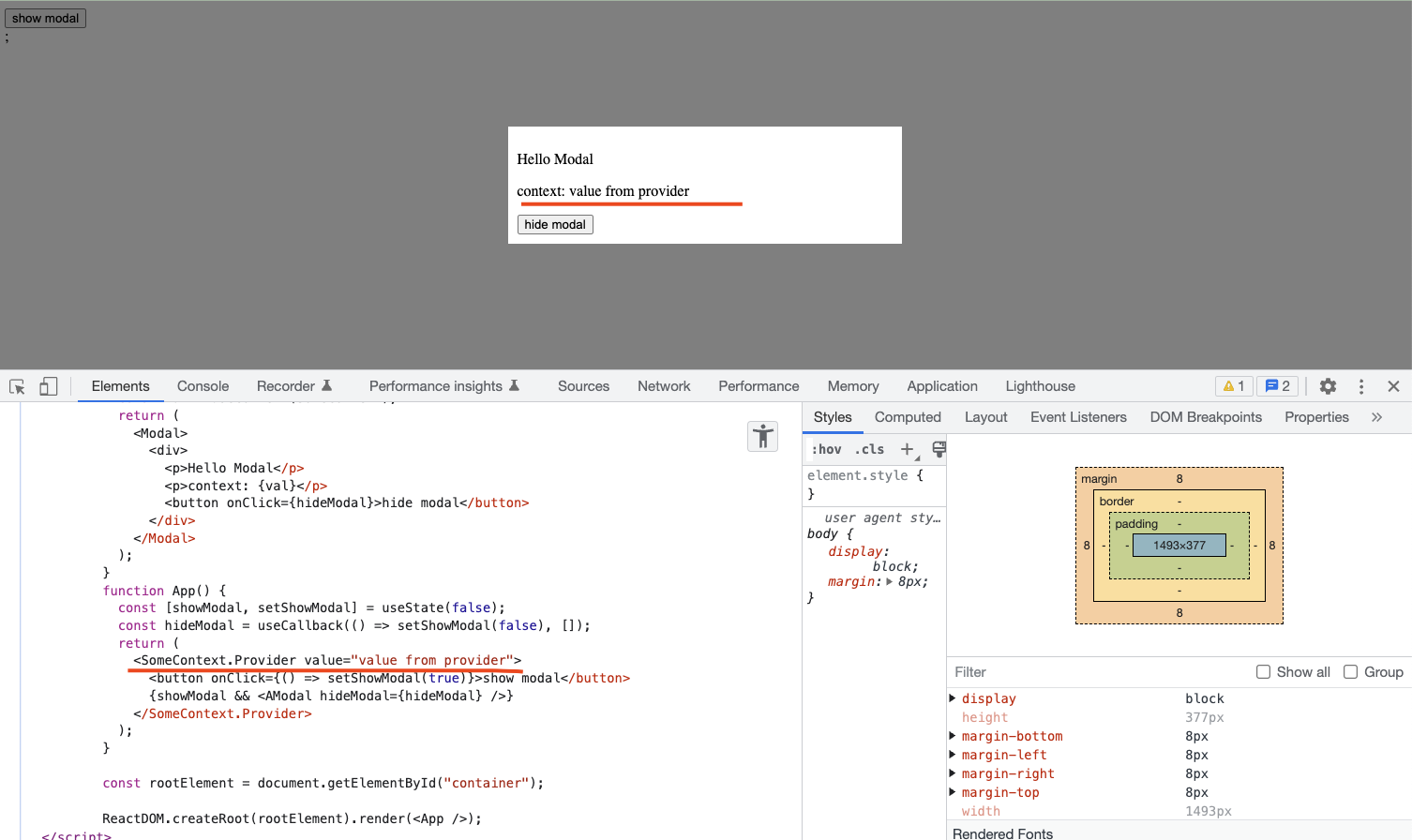
For example, with the built-in Portal, we can get the context as supposed to, here is the demo.

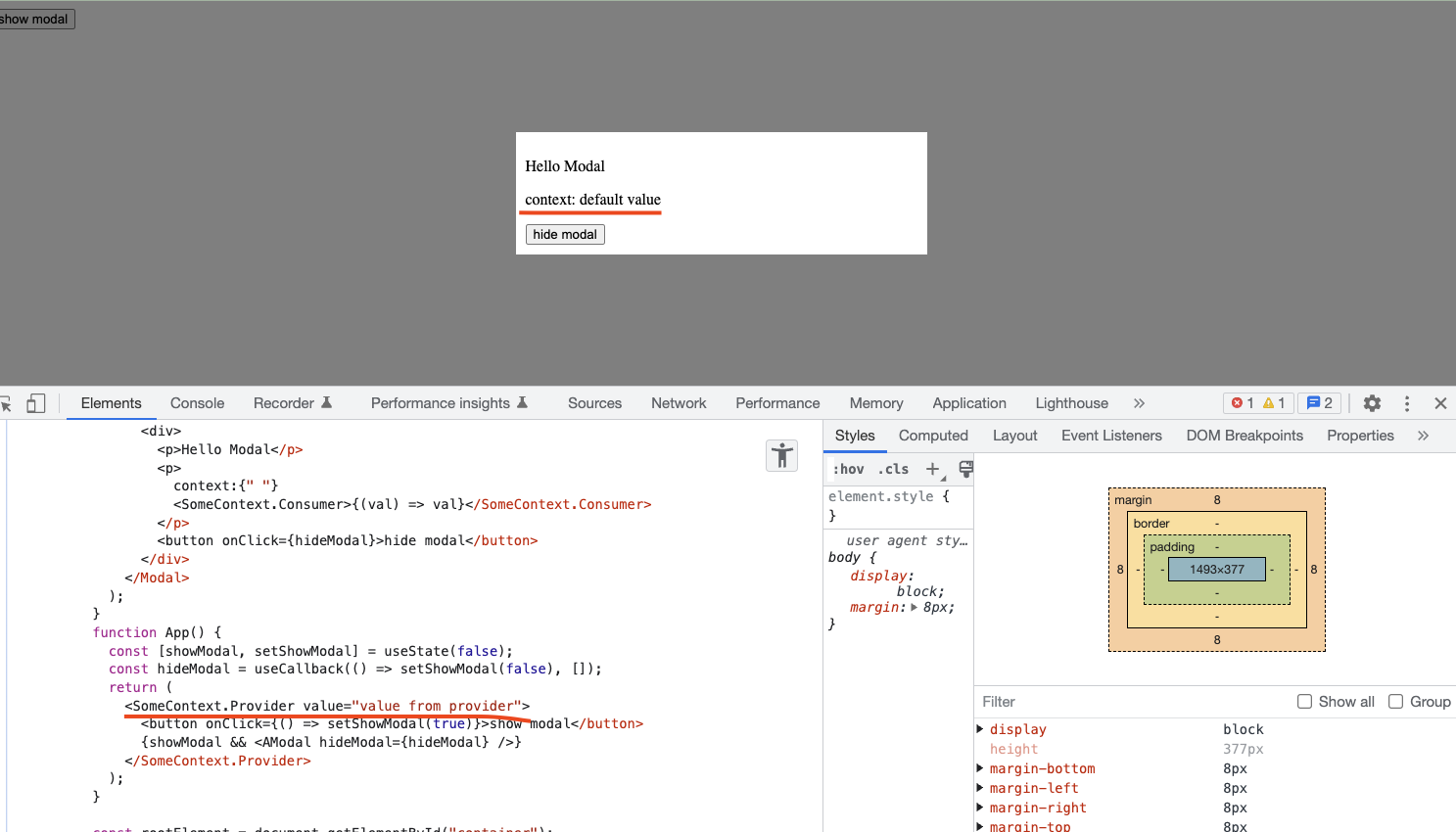
But with the Portal we built, this doesn’t work, here is the demeo

How does Portal actually work internally?
Recall in Initial Mount, how does it work?, that the syncing from React fiber to real DOM is roughly like this.
- reconcile -> detect if any fiber changed, if so mark them with flags, like add/removal .etc
- 1.1. complete -> create DOM elements for the fibers or reuse them if already exist
- commit -> for each fiber with those flags, update the DOM accordingly.
One important property on fiber node is stateNode which holds the reference to the real DOM (for intrinsic element).
What Portal is special is that only where the DOM is is different, for example if we have structre below.
we can see the stateNode has the real structure in DOM world, but with Portal things should be different.
What Portal does internally actually is let Portal holds itself a stateNode of the target container element.
Because of the nature of reconciling, the DOM structure is opaque to React runtime, thus for Portal it could only focus on how to manage the container in the commit phase, everything would work just the same.
1. createPortal() returns special element.
js
js
Nothing special.
2. createChild() handles Portal differently
js
js
We can see that createFiberFromPortal() is used for portal.
js
js
we can see stateNode for Portal is an object holding containerInfo, also the fiber type is HostPortal.
js
js
Different from createFiberFromElement(), where stateNode is not set, since we need the DOM to be created inside hierarchy. So it won’t be set until commit phase. But for Portal, it already knows where the root is.
3. commitPlacement() is where the magic lies.
commitPlacement() is what we have mentioned about the real DOM manipulation. Placement is the Flag during reconciliation that new DOM needs to be inserted.
js
js
For intrinsic elment - HostComponent, simply append the DOM elements to their parent. The creation of DOM elements are in completeWork().
For Portal - append the DOM elements to the target container. Simple.
That’s it, now we know how Portal works internally, actually pretty straightforward thanks to the clean architecture of React runtime.

Want to know more about how React works internally?
Check out my series - React Internals Deep Dive!
