Maze Solver Visualizer
This is a common algorithm problem which I have never tried it out thouroughly, here I spent 2 hours and built a visualizer, try it out here.

The code is on stackblitz and here just want to summarize my understanding.
To check if any path exist ? DFS
We can just keep walking around the grid and see if the target cell is stepped upon.
For each move, we have 3 directions, and maximum m*n cells on the path, thus a tree of O(3^mn) branches is generated.
Well we could have a smaller upper bound, but generally this means time complexity is exponential.
For space, the recursion takes up O(mn).
js
js
Improved DFS
The tree has a lot of duplicate trees, if you try out the first option on our demo, sometimes your browser will be frozen, because some failed sub branches are traversed over and over again.
To improve this, we can cache the result of each cell. Meaning if we already know if we can go to the target cell from a cell, we don’t need to traverse the subtree.
So now though we have the same tree, every time we walks out of a cell, we remove a cell from the traversal, thus we only need to check 4 cells to determine the result of a cell.
So the time complexity is improved to O(mn) with space extra linear space complexity O(mn)
js
js
return any path
This is fairly simple, we just need to keep track of the traversed path in an array, basically the same as above
js
js
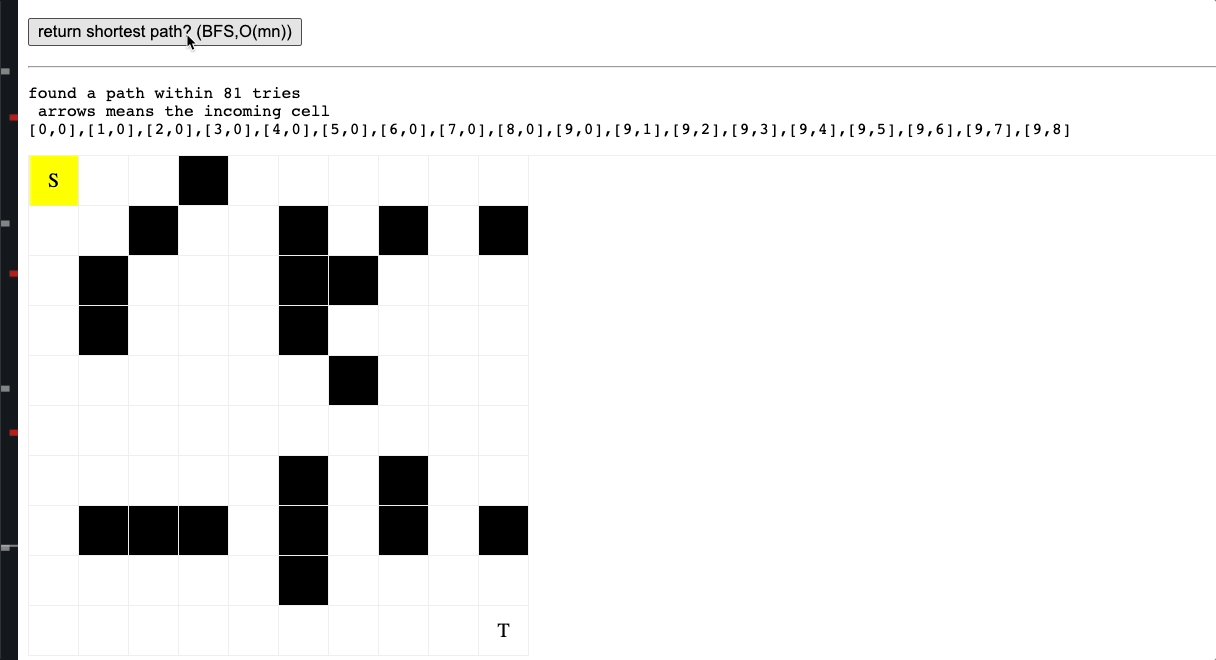
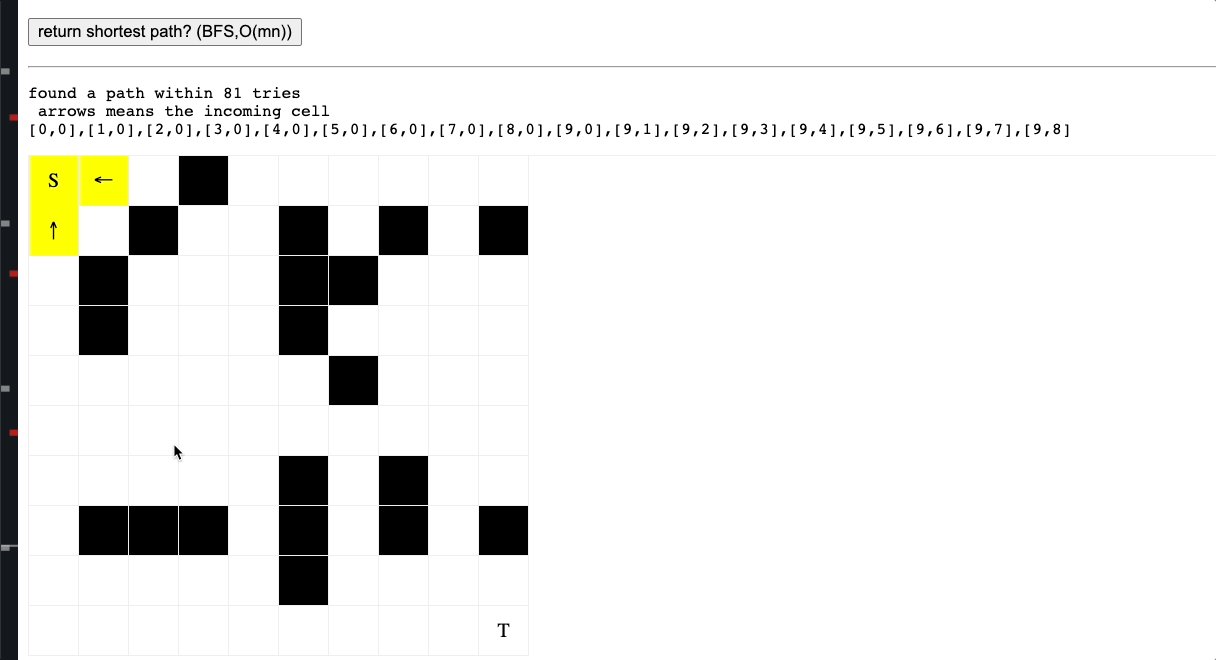
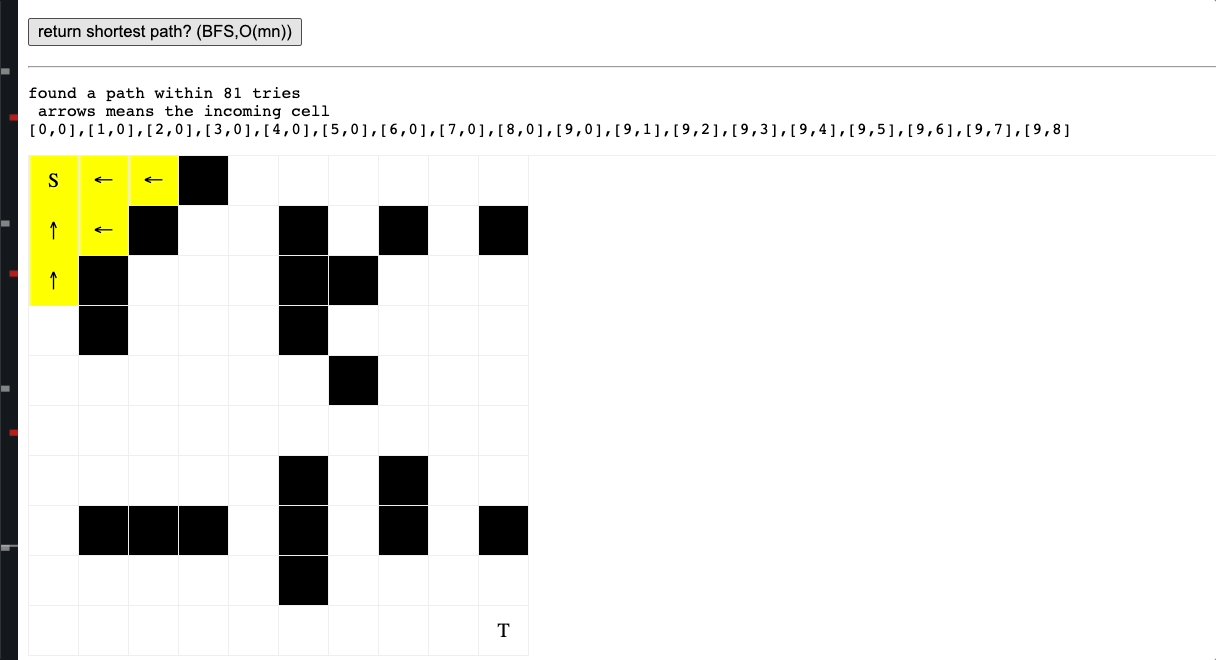
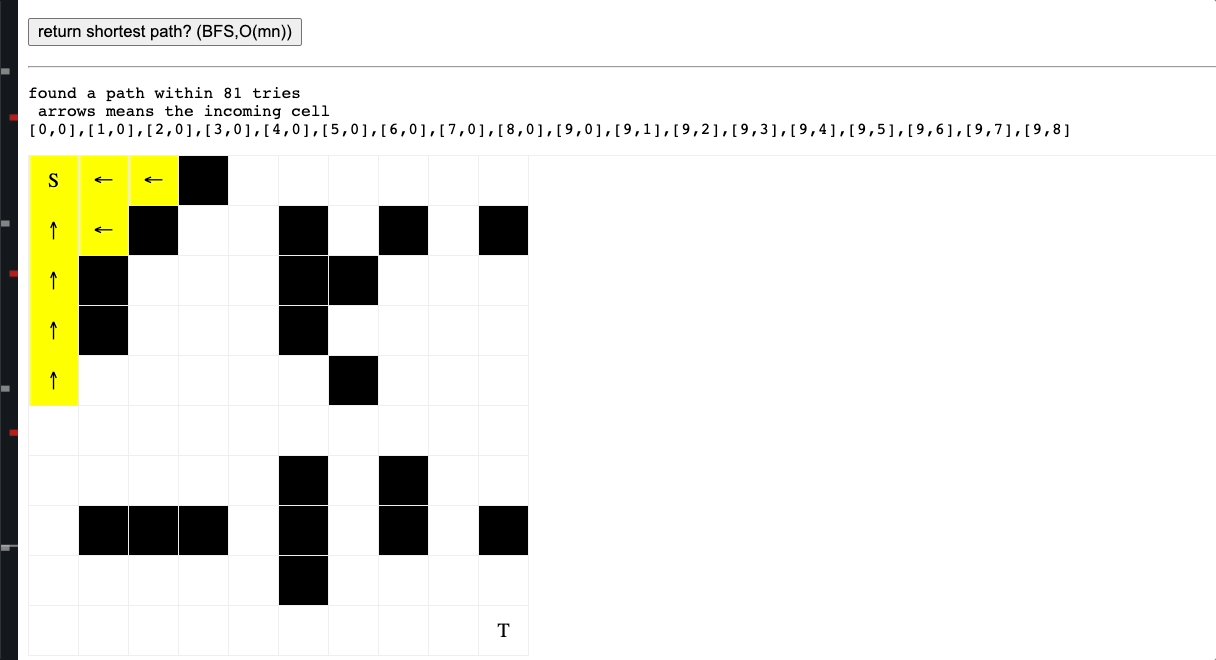
return the shortest path (BFS)
In order to return the shortest path, we don’t want to traverse all the possible paths and compare their length, rather we can use BFS to see if we can reach the target cell with 1 steps, 2 steps , 3 steps …
BFS part is fairly easy, just use an queue and keep dequeueing and enqueueing.
It is a bit tricky to get the path, we need to keep track of the previous cell where the cell is traversed, in our code, we used some special const numbers to mark the direction. Once traversal is done, we go backwards and find the path to the start cell.
js
js
Phew, it is a long time since last time I solve algorithm problems. I’m really not good at it.
