How Suspense works internally in Concurrent Mode 2 - Offscreen component
In previous post about Reconciling in Suspense, we have seen how Offscreen component is used under the hood of Suspense.
In the release note of React 18, React team has mentioned their intention to expose this Offscreen component.
In this episode, let’s take a deeper look at how Offscreen component works.
Demo
In order to try out Offscreen component, we need to use a build with experiemental features on.
I’ve put up a demo here, you can try it out.
jsx
jsx
Open console, we can see some interesting things
- when Component is invisible
- it is still rendered
- passive effects are run
- layout effects are NOT run
- renderRootConcurrent is called twice
- when Component is visible after clicking the button
- layout effects are run
We know that “render” means constructing or updating the intenerl React fiber tree, after it is ready, it is reflected into DOM in commit phase.
Also if we inspect the invisible state, we can see that the hidden elements are there but just hidden.

So from above behaviors we can see what Offscreen does is
somehow defer the rendering of invisible contents and hide them with CSS
Data type for OffscreenComponent
js
js
REACT_OFFSCREEN_TYPEis the type of Offscreen element. it hashiddenvisibleorunstable-defer-without-hidingas its modeOffscreenStateis important if it is not null, it means Offscreen is invisible.
Here is a basic example of how createFiberFromOffscreen() is used in Suspense.
js
js
Here we create a Offscreen fiber which is “visible” and wrapping Suspense children as children.
Reconciling Offscreen Component
Since Offscreen works like a switch, it doesn’t hold any references to the real host nodes, it only has updating reconciling methods. (source)
js
js
It is quite a bit of code so first let’s look at the outmost if branches. With the comments above we can see that
- even when “hidden”, rendering still happens but under OffscreenLane
- OffscreenLane is added on the fly, so there are 2 steps, one is prepare one is to render and thus the process is deferred.
js
js
OffscreenLane has the lowest piroirty, even lower than IdleLane, which is reasonable because if it is hidden, it means invisible to users, we should handle it in the end.
How Offscreen rendering is scheduled ?
js
js
As we mentioned, rendering of hidden components are scheduled in OffscreeLane, so if OffscreenLane is not in current renderLanes, it means it should be scheduled now.
spawnedCachePool is something about Cache component, let’s skip it for now.
js
js
It prepares the baseLanes by merging previous baseLanes with current renderLanes, this is a bit tricky.
Suppose the below case
- we are rendering at SyncLane, the targeted fiber is under Offscreen component
- and we bailed out at Offscreen component, means the fiber cannot be updated
- When we continue the invisible rendering at OffscreenLane, we need to include the SyncLane
So OffscreenState.baseLanes is a way to store the previosly skipped working lanes. To illustrated this, I created another demo
jsx
jsx
Open the demo and console, you can see that if we click the 2nd button,
subtreeRenderLanes is set to 00000000000000000000000000000001=> event actions is on sync lanepushrenderLanes 1=> Offscreen bails out2nd render set to NoLanes 1000000000000000000000000000000=> renders again on OffscrenLanesubtreeRenderLanes is set to 1000000000000000000000000000001=> it combines the first SyncLane which is skippedenough priority=> when render our<Componenent>, it has enough priority because it is scheduled on SyncLane, it needs to be on SyncLane.
Phew, this is a lot. Let’s go back to how OffscreenLane is scheduled.
js
js
This line is important, it set lanes to mark that this Offscreen component needs to be re-renderd. Recall we’ve covered this in How does React bailout work in reconciliation.
There was markUpdateLaneFromFiberToRoot() which helps update the childLanes straight to root, but there is no such call here, it is handled by some other logic. Let’s continue.
js
js
It create OffscreenState and set it to this Offscreen, remember OffscreenState is to indicate it is invisible.
We should be familiar with the return null, it is to tell reconciler that bailout should happen, stop going deeper and start completing.
Inside of completeWork(). (source)
js
js
- it checks if
prevIsHidden !== nextIsHiddenor they are any insertion .etc in the children and setVisibilityflag to indicate it needs update bubbleProperties()is called
And actually lanes are collected and set to childLanes of parent fiber in this function.
js
js
It is also complex, but we can see there is the while loop to gather sibling flags and lanes, the last line is to reflect them on parent fiber.
Why we are doing it in completeWork() is reasonble, we’ll traverse through the ancestor fibers here anyway so we should do it here.
Also ensureRootIsScheduled() is always called when one render is done, so after the 1st pass, React will try to check if there is more work to do, in 2nd pass, it finds the OffscreenLane and able get it renderred.
How Offscreen rendering is done?
js
js
Nothing fancy here, one difference here is that there is no return null, so the reconciler go down to the children, that’s how we see our <Component/> in the get rendered.
How is it rendered but hidden from DOM?
We know that DOM manipulation is in commit phase, let’s try to find the answer.
But before we jumps in, let’s recall how it handles intrinsic DOM element in completeWork()
js
js
I’ve omitted a lot of lines here, but just to see that the DOM construction is done in completeWork(). But for Offscreen component we don’t have DOM nodes to handle.
But appendAllChildren() actually will skip Offscreen component and collects DOM nodes in its children, right?
Good question, remember that the rendering of invisible contents are deferred, completeWork will be called twice. In the first pass, there are no DOM elements created yet, so nothing is added, and in the second pass, all props are not changed, it won’t do anything here.
The DOM is connected in commit phase, I guess because we need to hide it synchronously commit phase is the only choice, since there is no interrupting in committing phase.
Notice this is only about “invisible state”, if visible, it just normally append all children as it should be.
How Offscreen Component handles hidden => visible?
In updateOffscreenComponent().
js
js
Nothing fancy here, just clears memoizedState to indicate it is visible, so magic doesn’t lie here.
Offscreen Component decides to hide/unhide in commit phase
Actually the magic is commit phase, commitMutationEffectsOnFiber(). (source)
js
js
we can see there are 2 thing done
hideOrUnhideAllChildren()if visibility changes- trigger layout effects when it becomes visible.
js
js
We can see that default it is hidden because of memoizedState, if it becomes null, it means it is visible.
When it is visible, it goes down to its child, and will keep trying until find the first HostComponent or HostText.
Then it sets the Host component to hidden by hideInstance() and unhideInstance() if visible.
Notice that the while loop only goes down to first level.
js
js
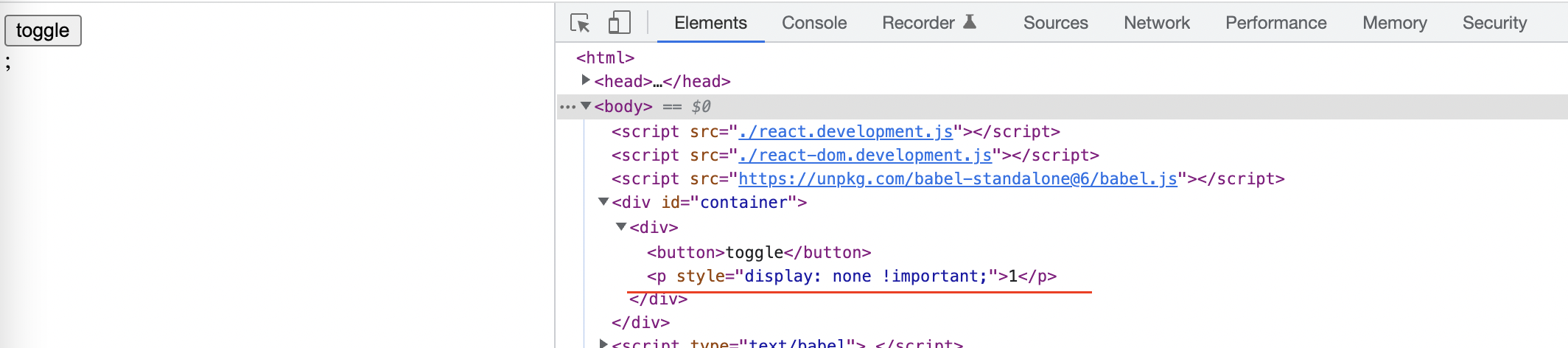
And it is done by CSS display:none. OMG, I thought it was something fancier. So style is set after the DOM change, which results in below if we set a debugger.

Wait, when is the DOM connected ?
It lies in commitReconciliationEffects(finishedWork). source.
js
js
It will insert the DOM nodes here, and instantly set to hidden. Because of it is synchronous, browser doesn’t have the chance to render the flickering state.
Summary
Offscreen Component works as follows
- it has a state of
visibleorhidden - if
hidden, it defers the reconcile in OffscreenLane by bailout in the first pass - if
visible, it just normally reconcile - in
completeWorkVisibilityflag is set if it changes- visible DOM is inserted here
- in commit phase
- hidden DOM is insert here.
- React hides / unhides the DOM nodes if
Visibilityflag exists
You might wonder why makes it so complex? We can just use the CSS trick by styles. Yep the whole purpose of this process is to put the rendering of hidden stuff into a lower priority -> this is the gold of concurrent mode.

Want to know more about how React works internally?
Check out my series - React Internals Deep Dive!
