How does SuspenseList work internally in React?
- 1.Demo time - What is SuspenseList?
- 2. How does SuspenseList work?
- 2.1 how to check and pass information from siblings ?
- 2.2 shouldRemainOnFallback()
- 2.3 SuspenseContext and ReactFiberStack
- 2.4 when are pushSuspenseContext() called
- 2.5 SuspenseContext in updateSuspenseComponent()
- 2.6 How to do two passes?
- 2.7 Let’s review the traverse algorithm again
- 2.8 SuspenseContext in updateSuspenseListComponent()
- 2.9 Magic lies in completeWork()
- 2.10 Summary
- 2.11 Illustration
1. Demo time - What is SuspenseList?
Suspense itself will show fallbacks when not ready and reveal the contents when promises resolve, problem is that if there are multiple Suspense components, it could lead to flickering because of the order is not assured, that’s why we need sorta coordinating.
SuspenseList is exactly for this.
Let’s first try a demo of multiple Suspense without SuspenseList
jsx
jsx

We can see that the second promise is fulfilled sooner, which is kind of not cool experience.
Why don’t we just use a single Suspense to hold all the <Child/> ? Well, This is some trade-off, using Suspense separately allows us to create better progressive experiences, we just show much as we can while they are fulfilled.
One acceptable experience would be revealing the contents from top to bottom, no matter what the resolving order is for the promises.
Let’s try another demo with SuspenseList here.
In order to try out SuspenseList, we use the experimental build
jsx
jsx

We can see that the revealing order is kept, from top to bottom, even though the 2nd promise if fulfilled sooner.
2. How does SuspenseList work?
2.1 how to check and pass information from siblings ?
It is quite complex, let’s first think about how would we implement this kind of feature by ourselves.
The core information is about promise fulfilling order, When a Supspense tries to reveal its content, it need some information of its siblings, including the promise state of others, and the order of itself, basically meaning it need extra info to decide to reveal or not.
Because of the tree strucuture of fiber, we are not able to share some information to siblings, the only way it through ancestors, which means we basically need some Context for more control.
In previous post about Suspense, we have this piece of code in the rendering of Suspense
js
js
showFallback is determined not only by checking didSuspend of Suspense itself, but also by checking shouldRemainOnFallback(), this seems to be the context we are talking about.
2.2 shouldRemainOnFallback()
js
js
We can see from the comments, SuspenseList is explicitly mentioned. The first branch is basically say if it has already revealed, then keep showing the content.
We can see that if ForceSuspenseFallback is in suspenseContext, then even if promise is fulfilled, fallback should still be displayed.
2.3 SuspenseContext and ReactFiberStack
SuspenseContext is based on ReactFiberStack, there are a few other Context with the same implementation.
From the source code, SuspenseContext is something to track the information of Suspense along the path during the reconciliation, also ForceSuspenseFallback is just a flag of number.
js
js
Let’s see what is suspenseStackCursor.
js
js
The secret lies in ReactFiberStack. (code)
js
js
.current points to the latest value, valueStack holds all the previous value so that .current could be set in pop(). Notice that there is only one valueStack, meaning all kind of cursors will use this same valueStack, so the push() and pop() must be exactly matched to avoid mismatch of values.
So I guess the logic would be like
push()whenbeginWork()on a fiberpop()whencompleteWork()of a fiber
Let’s see when these two functions are called.
2.4 when are pushSuspenseContext() called
pushSuspenseContext() is called in
-
updateSuspenseComponent()(code) -
updateSuspenseListComponent()(code) -
attemptEarlyBailoutIfNoScheduledUpdate()
The first 2 are pretty straightforward, the 3rd one is some extra internal improvement, we can skip for now.
popSuspenseContext() is called in
completeWork()(code)unwindWork()unwindInterruptedWork()
Again, the 1st one is pretty straightforward.
We are going to dive into details about above timings.
2.5 SuspenseContext in updateSuspenseComponent()
js
js
js
js
We can see that it only keeps the the lower bits -> which is for the subtree. ForceSuspenseFallback is the higher bit, meaning it only works inside of this current fiber.
2.6 How to do two passes?
Allow me to insert some background knowledge here. When we talked about Reconciliation in Suspense, we mentioned the technique of two passes rendering in how Suspense handles exception.
- renders Suspense, nothing wrong, go down to content
- catch the exception, go back to the Suspense boundary, update some flags
- renders Suspense again, goes to fallback because of the flags.
This is an example of how we can do branching logic inside of the tree, we can generalize the approach here if we want to do something similar.
- create a special component for some branching logic, which holds special state
- this component does something different base on the differnet state it has, it could do anything, for example
- update context values
- interrupt reconciliation process
- (basically anything because it works like a gateway)
2.7 Let’s review the traverse algorithm again
I’ll paste the code snippet from How does React traverse Fiber tree internally?.
js
js
Basically it means
- for each node we have two phase, entering (begin) and exiting (complete), just like the DOM events which has capturing phase and bubbling phase.
- for
begin, if returnnull, meaning there is no more work inside, so start tocomplete. - for
complete, if there is sibling, willbeginon sibling - Also the global
workInProgresswill be reconciled endlessly
Base on above logic, we are able to answer following questions.
how to keep rendering a component forever?
In completeWork, ust don’t go to parent .return, and set the workInProgress to itself.
how to render the component to n times?
You can use a state to keep the render count in the component. And in completeWork(), check the count, if it doesn’t exceed the maxium, repeat the answer to previous question.
How to collect info from children and pass it on to other children?
- first we can render all the children, and expose the necessary info the fibers
- we need also a way to interrupt the rendering, so that the control can go back to the component. Otherwise rendering just goes to the end and DOM is commited.
- after being interruped, we can now traverse through the children again and collect the info. This is just traversing to collect, not for rendering.
- update the context with the info we need, reconcile the child fibers again.
For SuspenseList, it is more complext because of the ordering info. Please get familiar with above knowledge and continue reading .
2.8 SuspenseContext in updateSuspenseListComponent()
js
js
From the code we can see that SuspenseList sets ForceSuspenseFallback on its parent context.
But wait? Shouldn’t SuspenseList be the place to initialize all the coorinating logic ? Where is the true logic that it adds ForceSuspenseFallback based on its descendant?
Actually the question is answered if we read a little further inside of this function.
js
js
OK, let’s focus on reveal="fowards", which our demo uses
js
js
First it searches in the child list and find the last row which already reveals content, by findFirstSuspended(). Because Suspense might be deep in the tree. findFirstSuspended() recursively find if there exists Suspense or SuspenseList that has supended.
js
js
So what is point of finding lastContentRow? The folowing code is important
js
js
tail means the fallback list, more accurately, it should be the start of fallbacks
lastContentRow === null means all are fallbacks, so tail is set to the first child, other wise, tail is set to the next sibliing.
So basically, SuspenseList tries to split the children into two list, one is content that is already render, the other one is the fallcks. Notice that the content in the tail is still tail, since it only search for the first fallback.
tail
tail
More interestingly is that if all are fallbacks, workInProgress.child is set to null, recall the algorithm mentioned in previous section, null means no going deeper into children, completeWork() kicks in on SuspenseList right away.
if there is content row, lastContentRow.sibling = null; means
- it is split into two list, content list and fallback list
- when content list is completed, by default React should to sibling, which should be fallback list, but it is disconnected meaning,
completeWork()kicks in on SuspenseList.
We can see here that Suspended suspenses in children will only be reconciled after completing SuspenseList -> this is quite important.
Let’s carry on, below we can see that kind of state is stored in SuspenseList.
js
js
js
js
memoizedState on SuspenseList holds the configuration of how it should be rendered. rendering seems to be the target row that’s needs to be revealed next.
We’ll forget about other properties for now since they are just variations. If we know how forwards works, we know all the rest.
2.9 Magic lies in completeWork()
js
js
This is a huge chunk of code that part of it is omitted. I spent quite some time trying to understand it. Good news is that we finally see how ForceSuspenseFallback is set here.
Let’s break it down, hang on tight.
renderStateis the configuration,if there is nothing, SuspenseList is just a no-op component.
if (renderState === null) {// We're running in the default, "independent" mode.// We don't do anything in this mode.bubbleProperties(workInProgress);return null;}let didSuspendAlready = (workInProgress.flags & DidCapture) !== NoFlags;
didSuspendAlreadyis a local flag to tell SuspenseList to find the first Suspended Suspense.
renderStateis the configuration,if there is nothing, SuspenseList is just a no-op component.
if (renderState === null) {// We're running in the default, "independent" mode.// We don't do anything in this mode.bubbleProperties(workInProgress);return null;}let didSuspendAlready = (workInProgress.flags & DidCapture) !== NoFlags;
didSuspendAlreadyis a local flag to tell SuspenseList to find the first Suspended Suspense.
SuspenseList also has DidCapture flag, ecause in forwards, there is revealing order required, so once SuspenseList finds the first Suspended Suspense, it will use the same promise to trigger and update.didSuspendAlready could be used to avoid using the upcoming promises.
js
js
This last piece of code is very important
- we can see the
tailis rolling forward by one,renderState.tail = next.sibling - old tail is isolated by
next.sibling = null, which means when it is reconciled,completeWork()goes to SuspenseList again, rather than go to previous sibling. - the old
tailis returned, meaningbeginWork()will start on it.
Inside of the omitted code.
js
js
About branch is right after we split the content list and fallback list, what it roughly does is
- find the first suspended suspense and connect the promises
- set the
ForceSuspenseFallbackin the SuspenseContext - rerender the whole list after
resetChildFibers(), which reverts the splitting.
Why rerender the whole list again? I guess since we are reconciling, the other promises might already get fulfilled. If we don’t force everything to render fallbacks at the beginning, the ordering actually is going to break for the initial state. So this rerendering makes sure SuspenseList has a clean slate to work on.
For the other branch of second pass, we don’t have the need to rerender again.
js
js
Quite some details, but I’ll skip for now, the idea
2.10 Summary
Let me try to summarize what is going on in SuspenseList:
- when update SuspenseList, it first split the children into to list,
headandtail, by searching for the last content row(not suspended suspense) headis rendered as normal- SuspenseList renders the tails one by one, in
completeWork()- disconnecting each from the sibling. This leads to
completeWork()on SuspenseList every time child is completed. - It checks for first Suspended Suspense set up the retrylisteners on the promise, and set up
ForceSuspsensFallbackin the context, thus Suspenses coming later renders fallback even not supended - There are some checks if there is no tail to render, which rerender the whole list to check if rendered heads become suspended again.
- disconnecting each from the sibling. This leads to
Why popping the tails one by one in second phase?
I’m not sure. I guess it is to gradually move things out from the tail, just because SuspenseList are supposed to have a long list of suspenses, it could be time consuming to render all the children. For the first pass, since all are going to be fallbacks, it is fine. But for the revealing phase, it is a different story, when say the reconciliation is interrupted and later be resumed, we need to track inside of SuspenseList where it checked last time. This info needs to be done in the completeWork() of SuspenseList.
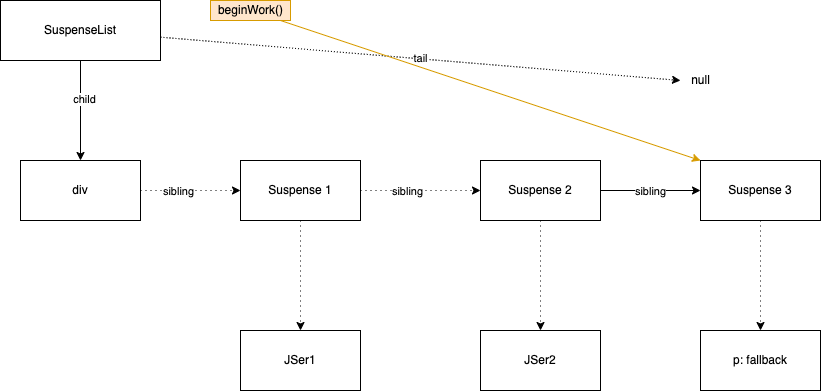
2.11 Illustration
Yep, above is just brain consuming to understand. I’ve prepared a diagram to explain.

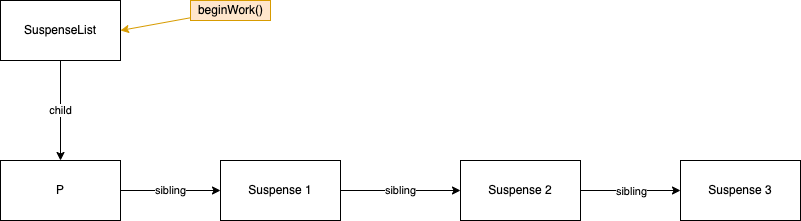
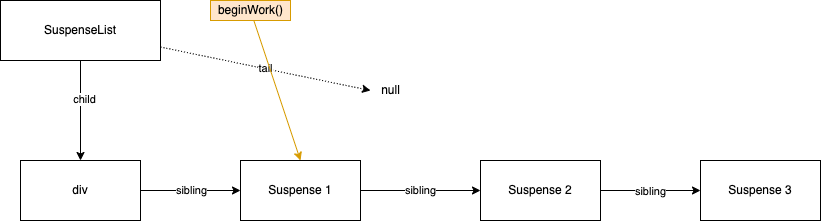
At the beginning, we’ll just start to reconcile SuspenseList.

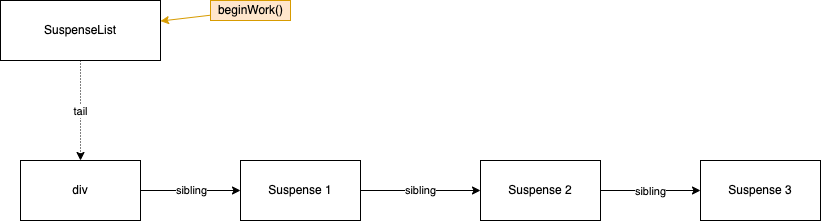
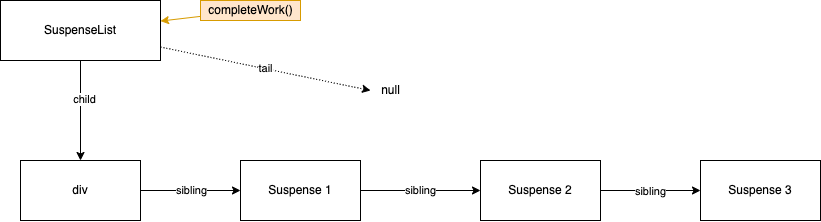
In the initial step, no content row is found (new fibers are not count), so tail is set to div, and child is set to null from SuspenseList, meaning all rows are tail.

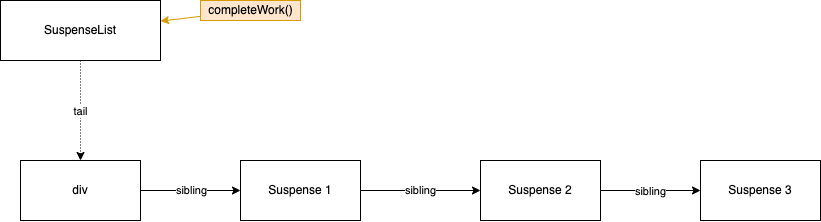
Since child is null, there no more work to do, completeWork() kicks in

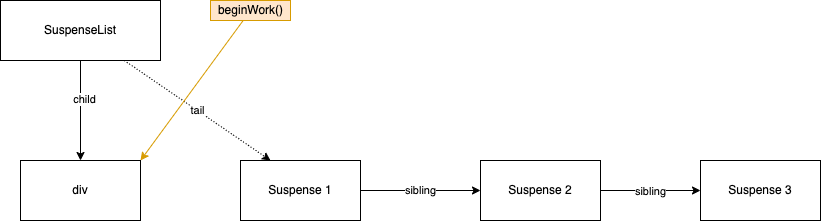
Since this is the very initial render, there is no step of rendering the whole list, but that SuspenseList start to render the tail one by one. We can see the the fiber being rendered has sibling being removed.

There is nothing more on div, so complete.

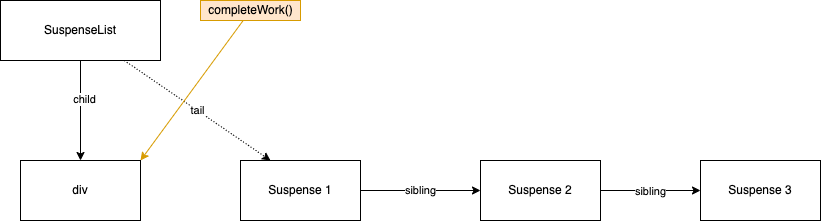
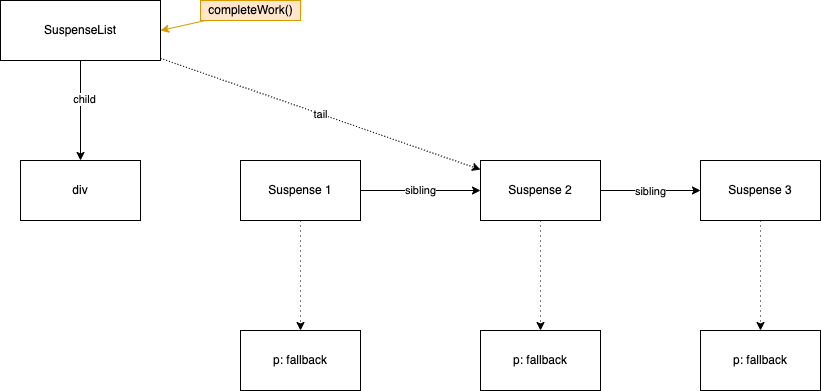
And completeWork() on SuspenseList again.

Eventually tail is going to be null and the loop stops. Because the initial render doesn’t have any suspended suspense. so the process ended.
After button is clicked

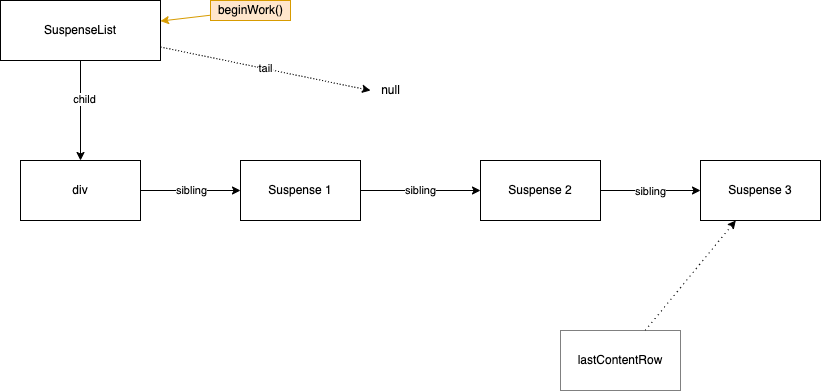
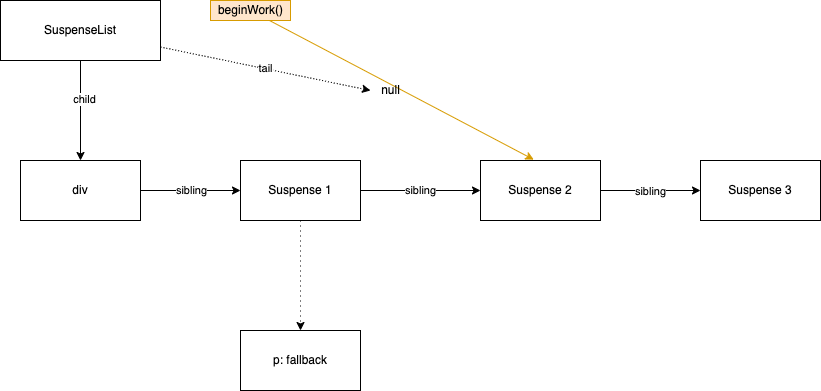
The last Suspense is lastContentRow, so tail is set to its sibling which is still null, and reconciliation of content rows continue

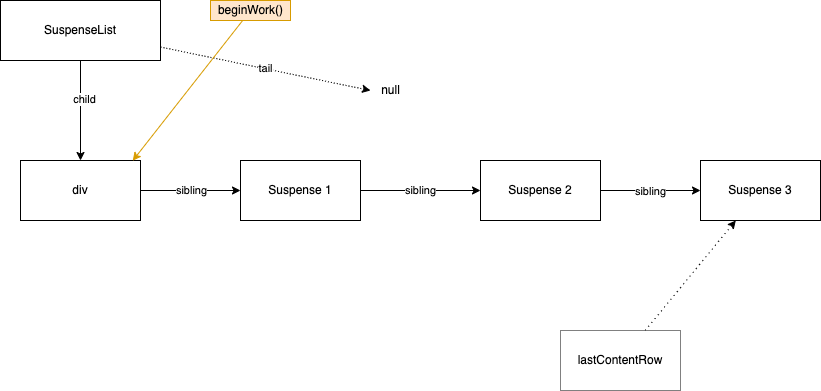
div is rendered

Then comes the first Suspense

Suspense suspends this time, rendering fallback of p. The true structure is more complex with Offscreen component, I’ll just used a dotted line to show that fallback is rendered

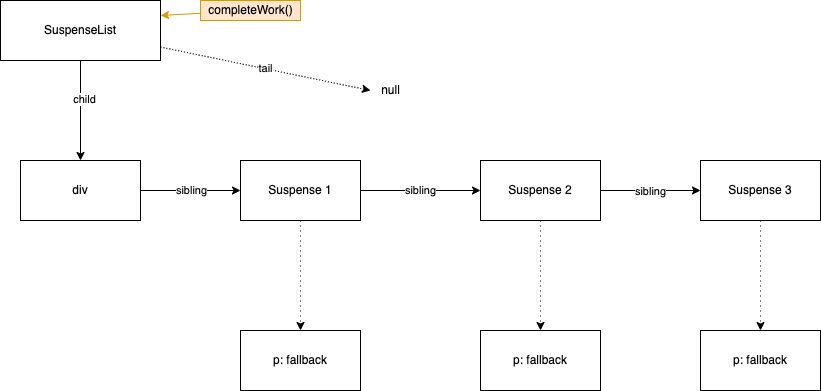
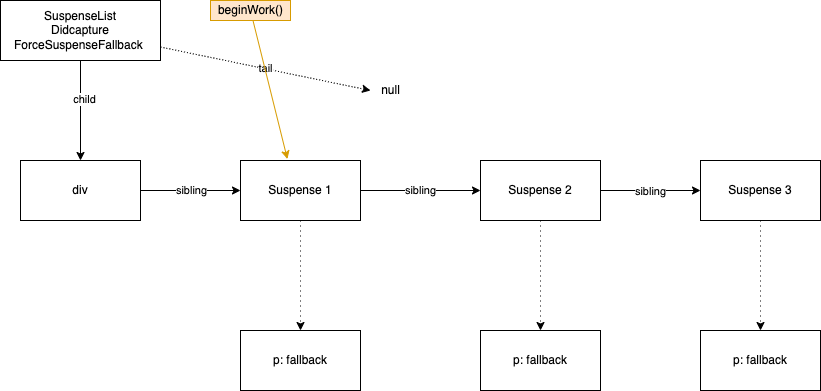
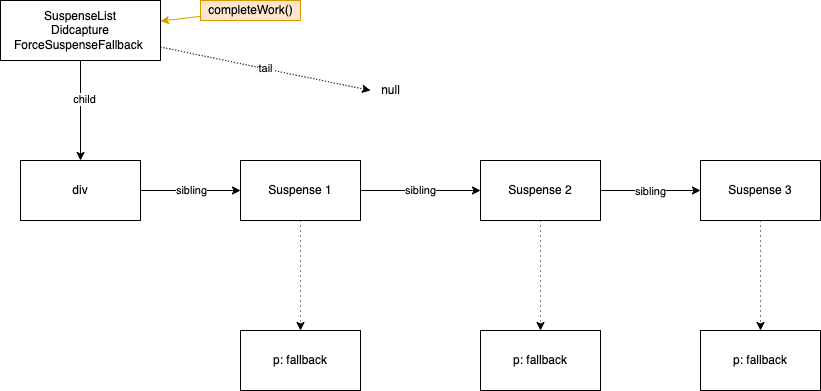
Eventually all suspenses fallback are rendered, and completeWork() works on SuspenseList again.

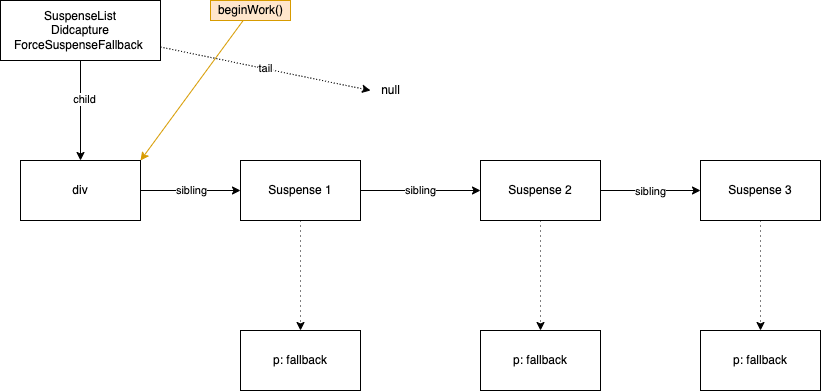
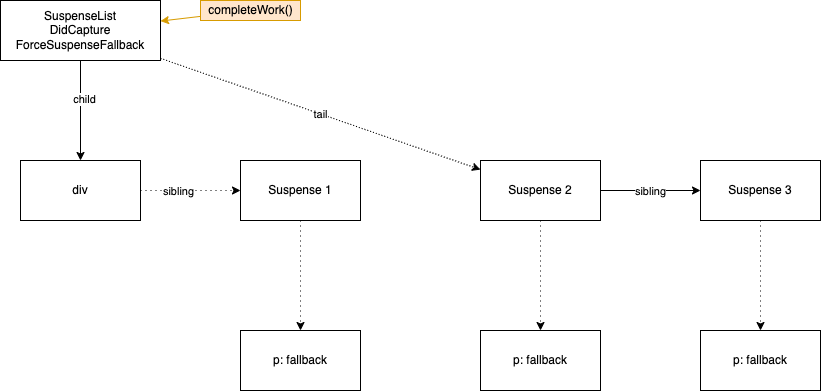
Since now SuspenseList is possible to suspend, it searchs its children and found a suspended suspense, so DidCapture is set, and ForceSuspenseFallback is set into SuspenseContex, also the whole list is rerendered.

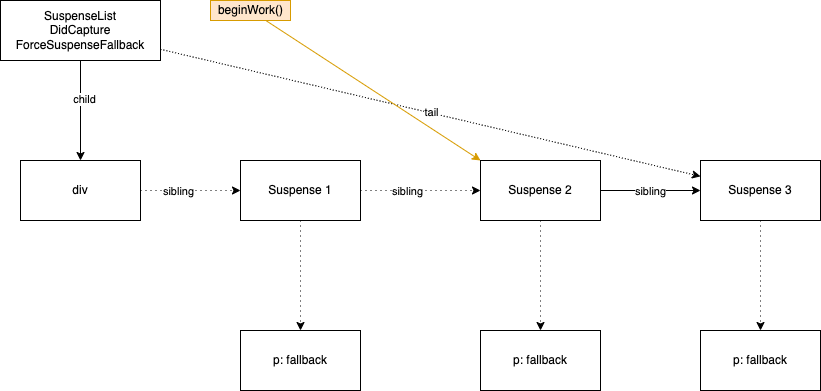
It goes to next Suspense, since the ForceSuspenseFallback is there, all suspenses renders fallback without deeper check.

Eventually completeWork() is called again on SuspenseList, but there is no tail left to render, so it is done
When second Promise is fulfilled.

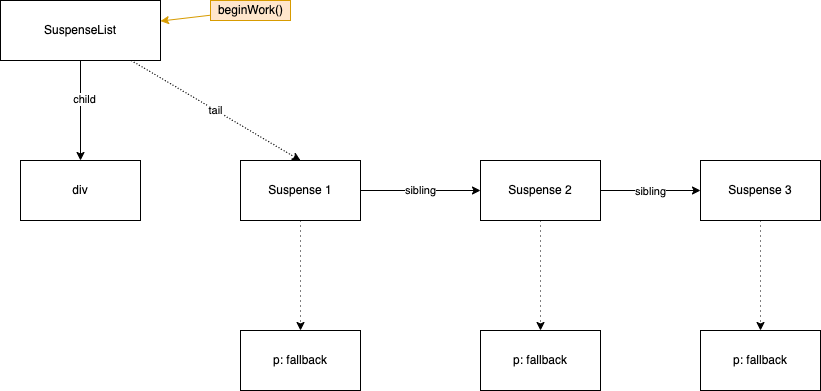
The process is similar as before, first the flags and context flags are reset, tail is set to the first suspended supsense, and head is diconnected from tail.

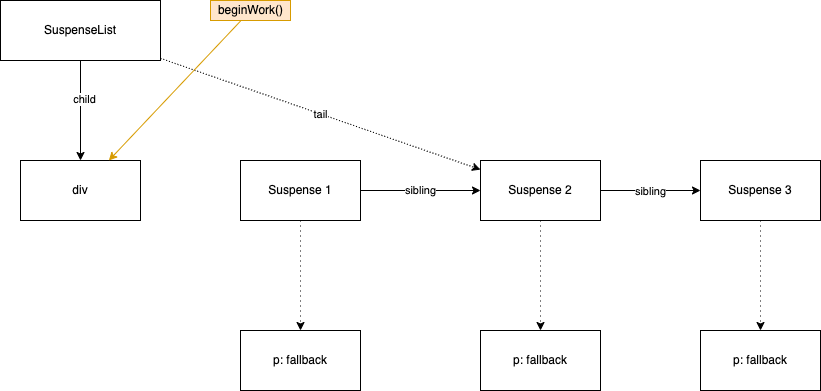
div is worked on.

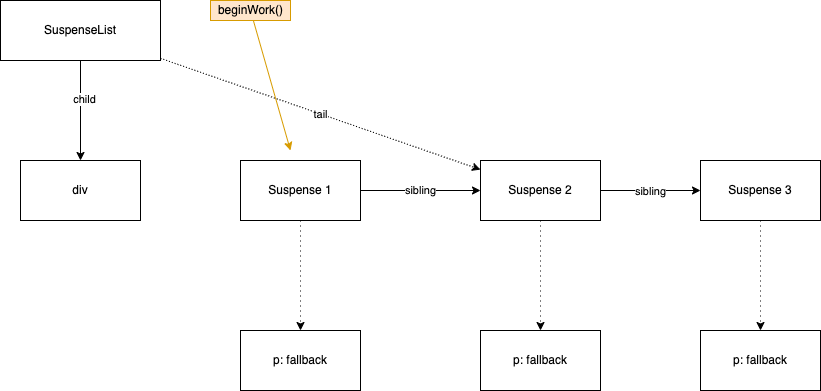
prepare to render tails

go to first Suspense

completeWork() starts on SuspenseList, this time since there is tail waiting to be rendered, SuspenseList searches its children and find the the first Suspense is suspended, so the flags are set again.

Now tail goes to 2nd Suspense, even its promise is fulfilled, it still renders fallback because of the ForceSuspenseFallback falg in suspense context.
This is how reveal order is kept.
Ok I’ll skip the rest from here.
When the first Promise is resolved.
Basically the flow is the same, just the first 2 promises are fulfilled without any exception, so they reveal their content


Want to know more about how React works internally?
Check out my series - React Internals Deep Dive!
