How does React.memo() work internally?
In How does React bailout work in reconciliation, we managed to understand how React stops reconciling when it finds there is nothing changed in the subtree.
Wait, sounds just like what React.memo() does, right?
1. Demo time
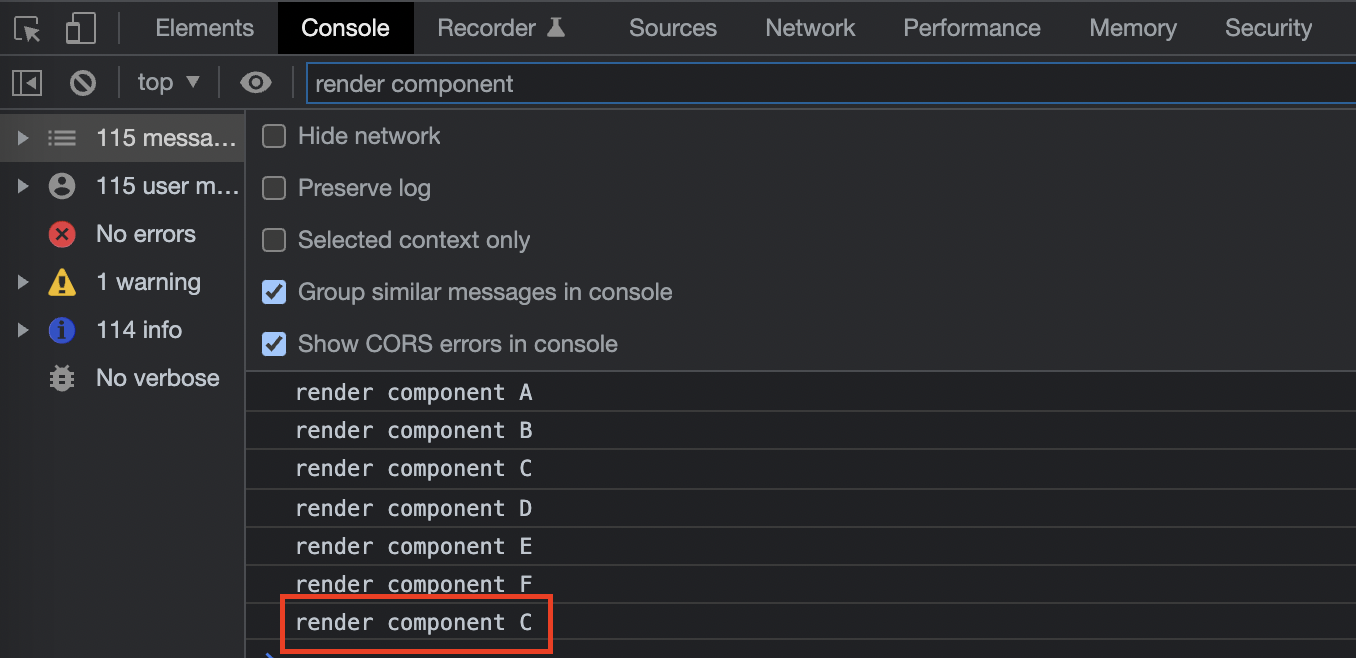
Again let’s open the old demo, where C and D are both rerendered when the button is clicked.
Now let’s change the code a little bit, applying React.memo() to D.
Here is the new demo with memo, repeat the process, we can see now D is not rerendered, as we’d expected.

2. React.memo() creates a new element: REACT_MEMO_TYPE
First we set a debugger at where React.memo() is used, it leads us to the source code of memo()
It is pretty simple.
js
js
As the code explains itself, memo() create an element with
$$typeoftoREACT_MEMO_TYPEtypeset to our function passed in which isD()- a
comparefunction.
React.memo() accepts a second argument. We now know that React.memo() creates a new fiber node that wraps things up. Looks straightforward, since if we are to add extra logic to avoid rerendering in D(), then we need some thing to wrap it up with that logic.
3. reconciliation of MemoComponent
Now again, let’s go to beginWork() as we explained in the last post, where fiber nodes are checked and updated.
We can easily find where REACT_MEMO_TYPE is used. source
js
js
There are actually two components, one is MemoComponent, and one is SimpleMemoComponent, we’ll understand why soon.
Hey, why is it MemoComponent, not REACT_MEMO_TYPE? REACT_MEMO_TYPE is $$typeof used for the element, MemoComponent is the function.
When the fiber is created from element, tag is set to MemoComponent here.
4. updateMemoComponent()
updateMemoComponent() is is the core of how React.memo() works. source
if this is initial mount
const type = Component.type;if (isSimpleFunctionComponent(type) &&Component.compare === null &&// SimpleMemoComponent codepath doesn't resolve outer props either.Component.defaultProps === undefined) {let resolvedType = type;// If this is a plain function component without default props,// and with only the default shallow comparison, we upgrade it// to a SimpleMemoComponent to allow fast path updates.workInProgress.tag = SimpleMemoComponent;workInProgress.type = resolvedType;return updateSimpleMemoComponent(current,workInProgress,resolvedType,nextProps,renderLanes);go to an optimized branch
}const child = createFiberFromTypeAndProps(Component.type,null,nextProps,workInProgress,workInProgress.mode,renderLanes);child.ref = workInProgress.ref;child.return = workInProgress;workInProgress.child = child;return child;}Now below are re-render branch
const currentChild = ((current.child: any): Fiber); // This is always exactly one childconst hasScheduledUpdateOrContext = checkScheduledUpdateOrContext(current,renderLanes);if (!hasScheduledUpdateOrContext) {// This will be the props with resolved defaultProps,// unlike current.memoizedProps which will be the unresolved ones.const prevProps = currentChild.memoizedProps;// Default to shallow comparisonlet compare = Component.compare;compare = compare !== null ? compare : shallowEqual;if (compare(prevProps, nextProps) && current.ref === workInProgress.ref) {return bailoutOnAlreadyFinishedWork(current, workInProgress, renderLanes);}if props doesn't change they try early bailout
for bailout, refer to How does React bailout work in reconciliation?
}// React DevTools reads this flag.workInProgress.flags |= PerformedWork;const newChild = createWorkInProgress(currentChild, nextProps);newChild.ref = workInProgress.ref;newChild.return = workInProgress;workInProgress.child = newChild;return newChild;}
if this is initial mount
const type = Component.type;if (isSimpleFunctionComponent(type) &&Component.compare === null &&// SimpleMemoComponent codepath doesn't resolve outer props either.Component.defaultProps === undefined) {let resolvedType = type;// If this is a plain function component without default props,// and with only the default shallow comparison, we upgrade it// to a SimpleMemoComponent to allow fast path updates.workInProgress.tag = SimpleMemoComponent;workInProgress.type = resolvedType;return updateSimpleMemoComponent(current,workInProgress,resolvedType,nextProps,renderLanes);go to an optimized branch
}const child = createFiberFromTypeAndProps(Component.type,null,nextProps,workInProgress,workInProgress.mode,renderLanes);child.ref = workInProgress.ref;child.return = workInProgress;workInProgress.child = child;return child;}Now below are re-render branch
const currentChild = ((current.child: any): Fiber); // This is always exactly one childconst hasScheduledUpdateOrContext = checkScheduledUpdateOrContext(current,renderLanes);if (!hasScheduledUpdateOrContext) {// This will be the props with resolved defaultProps,// unlike current.memoizedProps which will be the unresolved ones.const prevProps = currentChild.memoizedProps;// Default to shallow comparisonlet compare = Component.compare;compare = compare !== null ? compare : shallowEqual;if (compare(prevProps, nextProps) && current.ref === workInProgress.ref) {return bailoutOnAlreadyFinishedWork(current, workInProgress, renderLanes);}if props doesn't change they try early bailout
for bailout, refer to How does React bailout work in reconciliation?
}// React DevTools reads this flag.workInProgress.flags |= PerformedWork;const newChild = createWorkInProgress(currentChild, nextProps);newChild.ref = workInProgress.ref;newChild.return = workInProgress;workInProgress.child = newChild;return newChild;}
Despite the details, we can see the basic logic is
text
text
5. SimpleMemoComponent is the internal optimization
js
js
updateSimpleMemoComponent() is much simpler:
- it just shallow compares the props and try to bailout
- it doesn’t create new fiber, which means there is no
D()in the fiber tree.
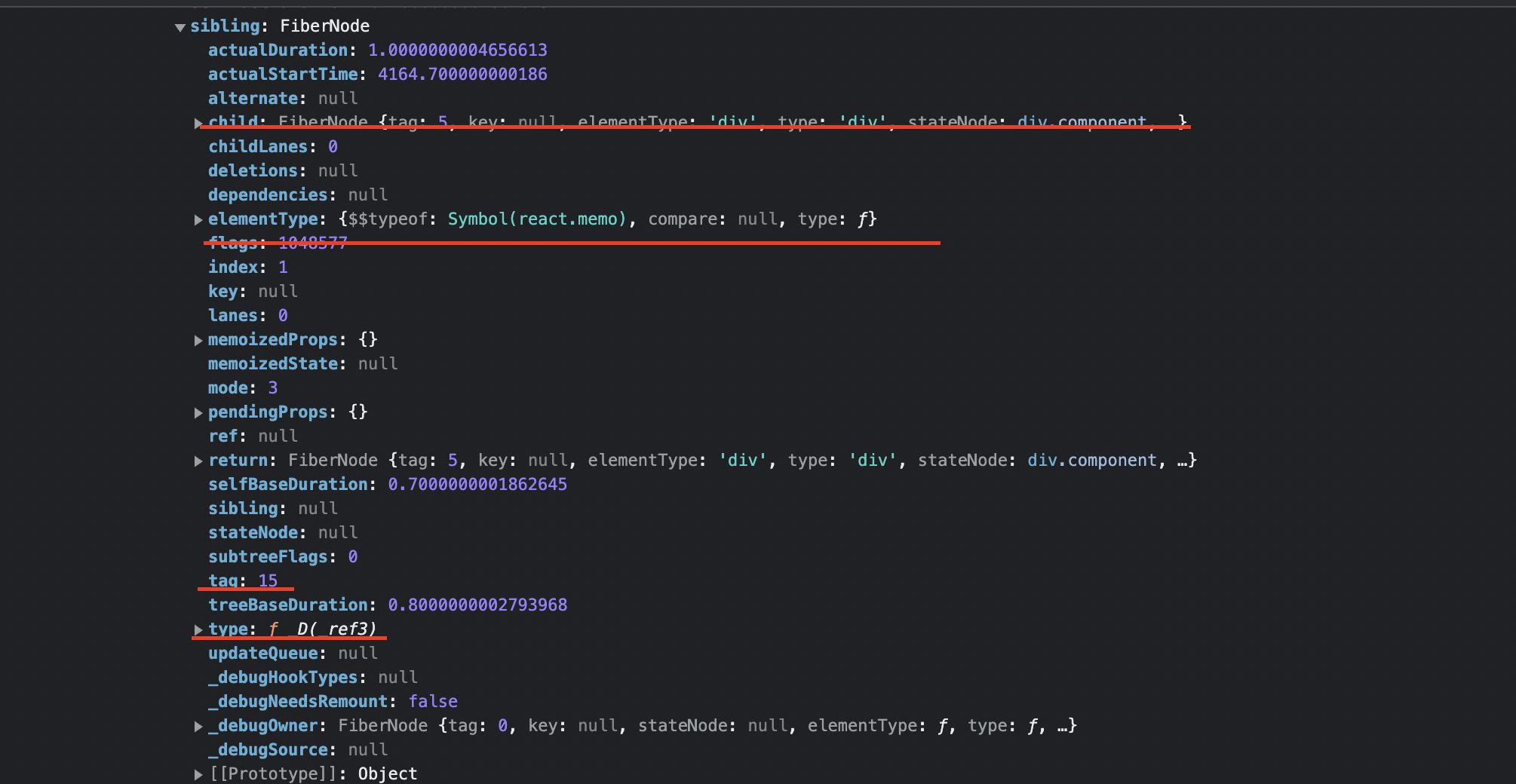
We can see the fiber tree from console. (watch my video here to see how)

Yeah, the memo element has type of D() but its child is going directly to div.
if we set pass down a compare function, then React couldn’t treat it as simple any more
js
js
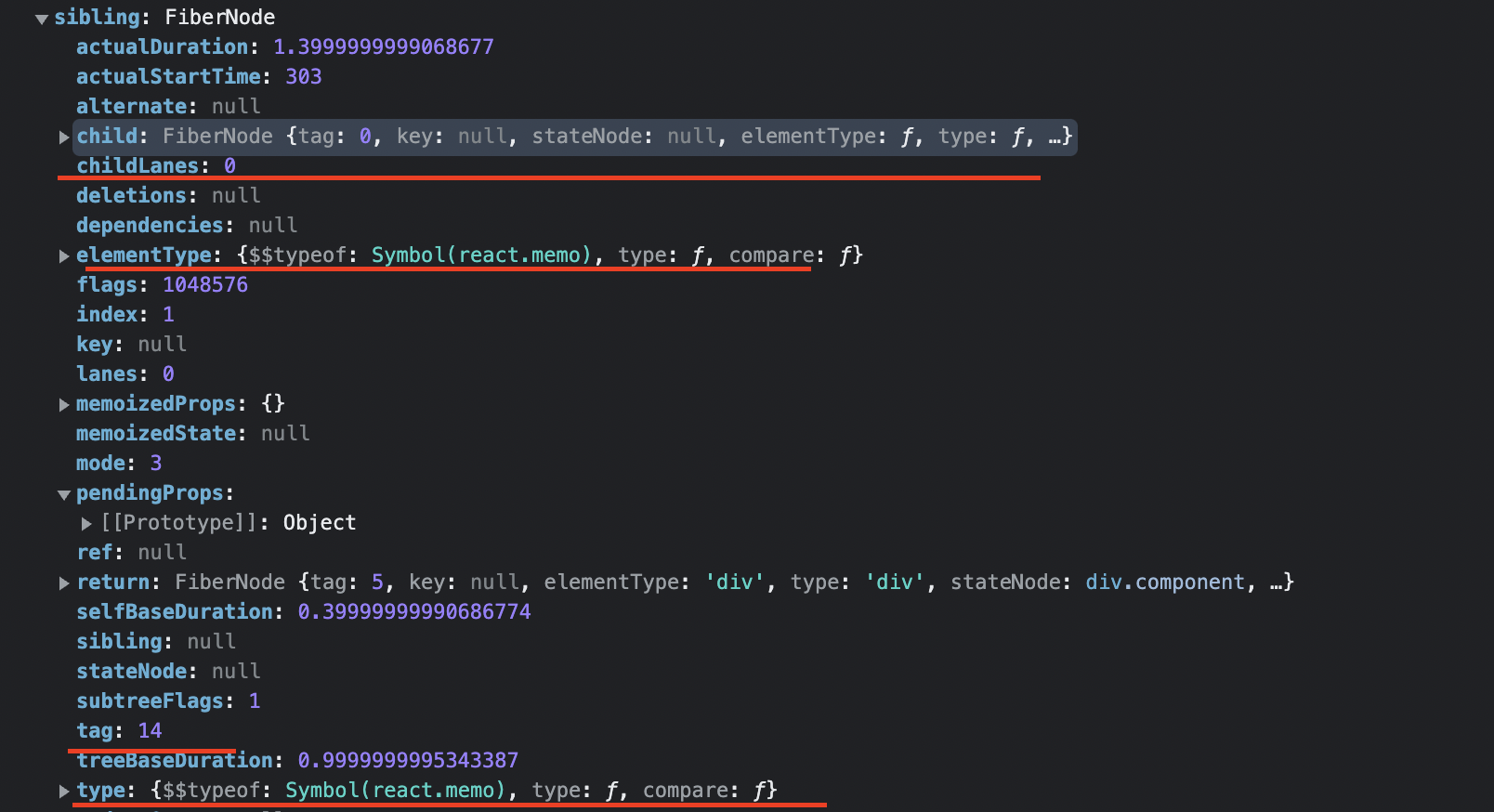
Now if we inspect the fiber tree, things are different.

- tag is 14, not simple now
- type is not
Dany more - child is
divbutD
Yeah, in short, SimpleMemoComponent is an internal optimization for function components, which merges the memo fiber and wrapped fiber into one
It looks similar to View Flattening in React-native.
And the original pr for this optimization could be found here.
6. checkScheduledUpdateOrContext() is always called
Notice that though in updateMemoComponent() and updateSimpleMemoComponent(), the props are compared but checkScheduledUpdateOrContext() is always run, because the wrapped component could have being scheduled update by other functions, like some events or context.
So there are cases though props are equal but bailout does not happen.
Which means, as React hompeage says, React.memo() is only for performance optimization, Do not rely on it to “prevent” a render.
That’s it for React.memo(), hope it helps.

Want to know more about how React works internally?
Check out my series - React Internals Deep Dive!
