React Internals Explorer - easily see how React works
Why I built it?
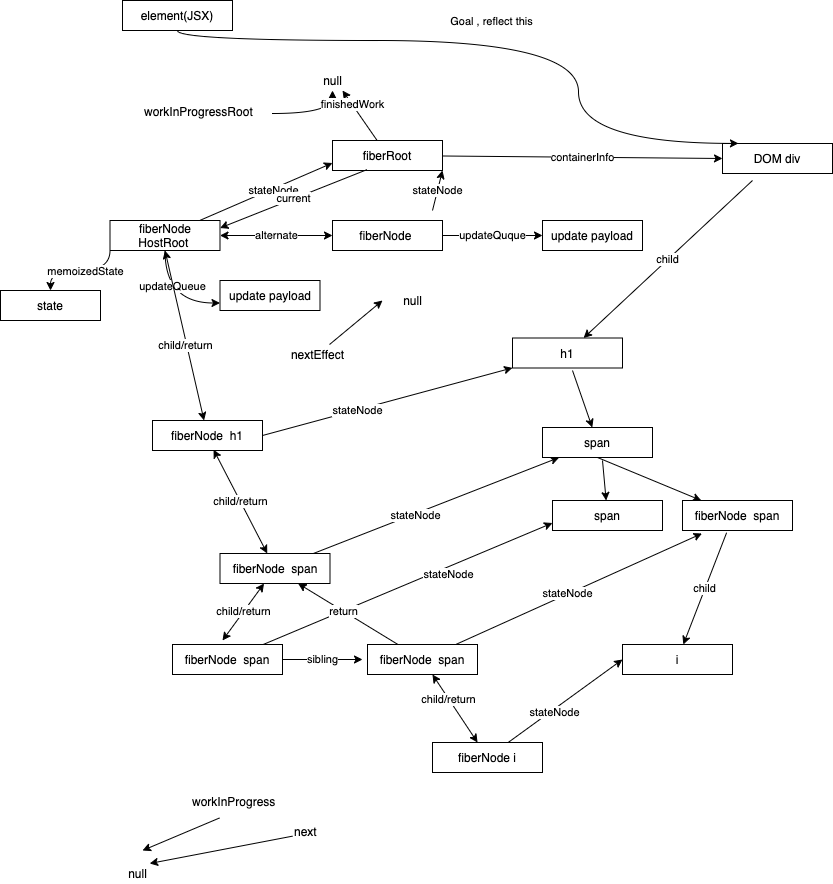
When I first tried to dive deeper into React in 2021, I drew myself a few diagrams to help myself understand React internals, below is one of them.

Obviously it is a lot of manual effort and also it is just a static image, what if we can visualize React internals automatically and make it dynamic? I had this idea of visualization tool in my mind for a long time, and finally I made it happen.
How to use it?
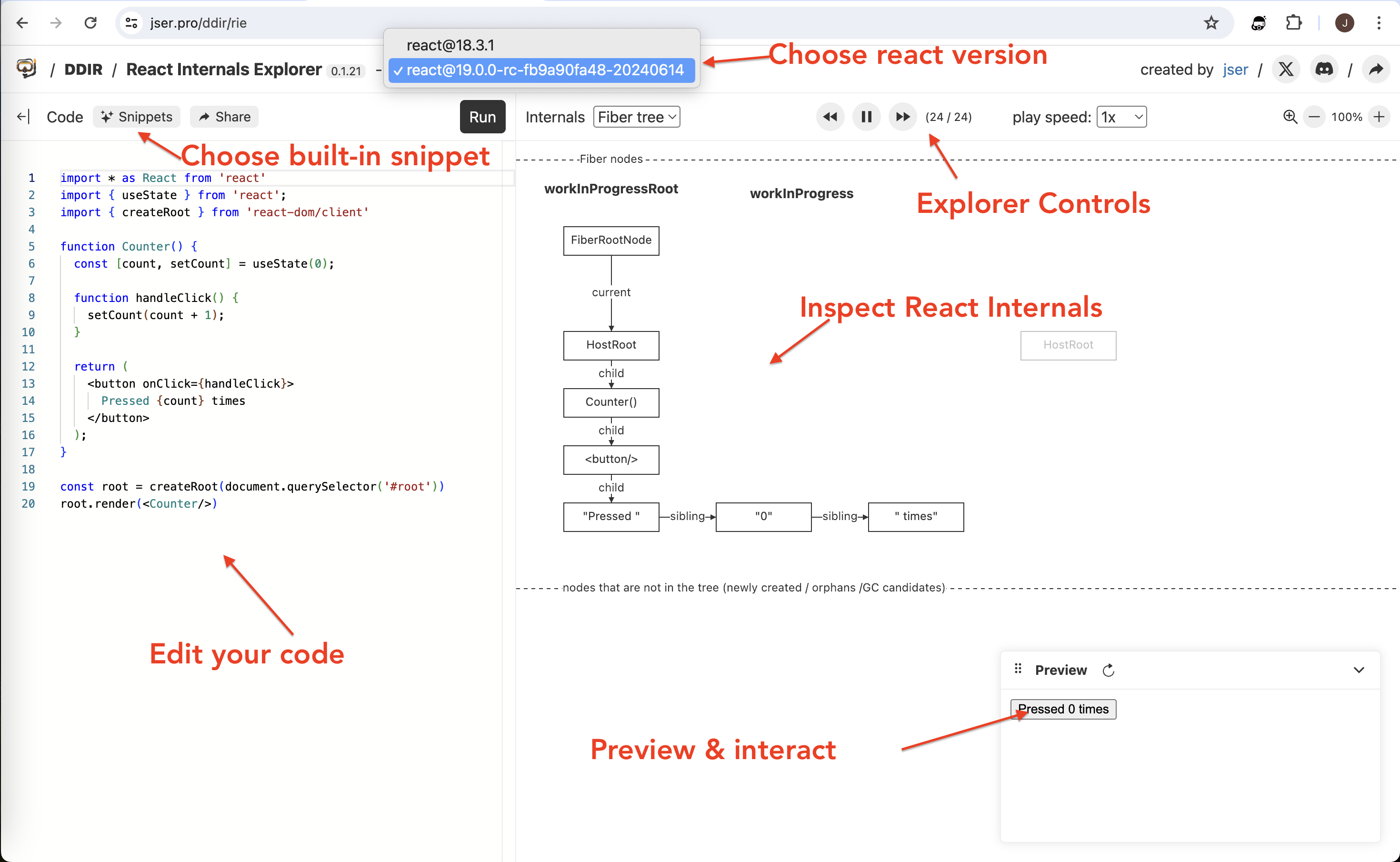
The UI of RIE(React Internals Explorer) should be straightforward, basically you can
- Choose React version (currently supporting 18.3.1 and 19-rc)
- Edit your code or choose the built-in snippet
- Click the “Run” button to inspect the React internals
- Interact with the preview and see the the internal updates.

For example you can choose “Suspense - multi throw” snippet and see how React@19 and React@18 handle things differently
Maybe it is easier to watch my quick intro video. 😳
Update on 0.1.23
Next steps.
RIE(React Internals Explorer) is still in early stage, as companion app for DDIR(Deeper Dive Into React), I’ll try to cover more flows and make it easier to use.
If you have better idea or bug reports, please drop me a message.

Want to know more about how React works internally?
Check out my series - React Internals Deep Dive!

