How React Scheduler works internally?
1. Why React Scheduler is needed.
Let’s start with following piece of code(source), we’ve already covered it in our very first episode of this series.
js
js
In a word, React internally works on each Fiber on the Fiber tree, workInProgress is to track current position, the traversal algorithm is already explained in my previous post.
workLoopSync() is very easy to understand, since it is synchronous, there is no interrupting of our work, so React just keep working in a while loop.
Things are different in concurrent mode(source).
In concurrent mode, tasks with higher priorities could interrupt tasks with lower priority, we need a way to interrupt the tasks and resume, that is what shouldYield() does the trick, but obviously there is more than that.
2. Let’s first start with some background knowledge
2.1 Event Loop
To be honest, I cannot explain this very well, I suggest you read the explanation from javascript.info or watch this nice video from Jake Archibald.
Simply put, JavaScript engine would do something as below
- grab the task(macro task) from the task queue and run it
- if there are microtasks scheduled, run them
- check if needs to render and do it
- repeat 1 if there are more task or wait for more task.
The loop is very self-explanatory, because there is actually sort of loop there.
2.2 setImmediate() to schedule a new task without blocking the rendering
To schedule some task without blocking rendering(the step 3 above), we’re already familiar with the trick of setTimeout(callback, 0), it schedules a new macro task.
There is an event better API setImmediate() but it is only available in IE and node.js.
It is better because setTimeout() actually hav minimum of about 4ms in nested calls, setImmediate() doesn’t have the delay.
OK, we are ready to touch the first piece of code in React Scheduler(source).
Here we see the 2 different fallbacks of setImmediate(), with MessageChannel and setTimeout.
2.3 Priority Queue
Priority Queue is a common data structure for scheduling. I suggest you try creating a priority queue in JavaScript by yourself.
It perfectly suits the needs in React. Since events of different priorities come in, we need to quickly find the one with highest priority to process.
React implements Priority Queue with min-heap, you can find the source code here.
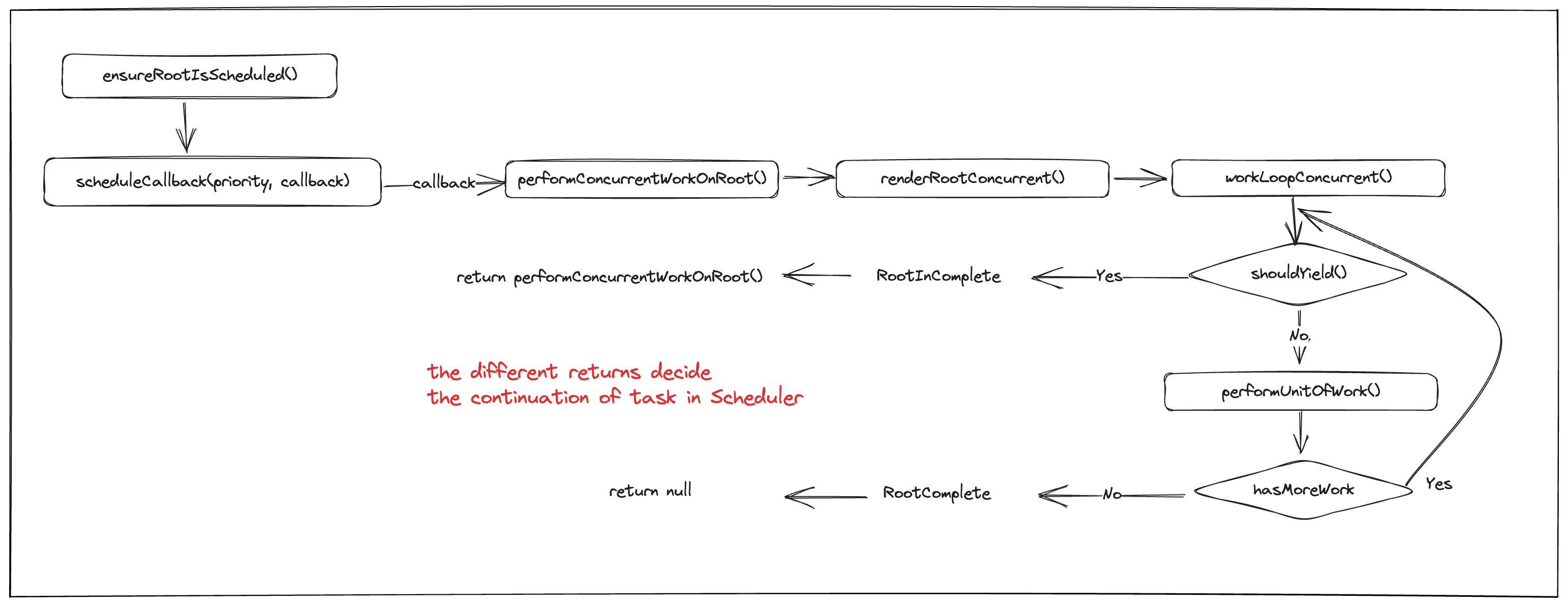
3. Call stack of workLoopConcurrent
Now, let’s take a look at how workLoopConcurrent is called.

All the code is in ReactFiberWorkLoop.js, let’s break it down.
We’ve met ensureRootIsScheduled() a lot of times, it is used in quite a few place.
As the name implies, ensureRootIsScheduled() schedules a task for React to do the updates if there are any.
Notice that it doesn’t call performConcurrentWorkOnRoot() directly but treats it as a callback by scheduleCallback(priority, callback). scheduleCallback() is an api in Scheduler.
We’ll dive into the scheduler soon, but for now, just keep in mind that Scheduler will run the task at the right time.
3.1 performConcurrentWorkOnRoot() returns a closure of itself if interrupted.
See that performConcurrentWorkOnRoot() returns differently based on the progress?
- If
shouldYield()is true, workLoopConcurrent will break, which results in incompleteupdate(RootInComplete),performConcurrentWorkOnRoot()will returnperformConcurrentWorkOnRoot.bind(null, root). (code) - If it is complete, then it returns null.
You might wonder if a task is interrupted by shouldYield(), how would it resume? Yes, this is the answer. Scheduler looks at the return value of task callback to see if there is continuation, the return value is kind of rescheduling.
We’ll cover this soon.
4. Scheduler
Finally, we are in the realm of Scheduler. Don’t feel overwhelmed, I was intimidated at the beginning but soon realized it is unnecessary.
Message Queue is is a way to hand out control, Scheduler does exactly like that.
scheduleCallback() mentioned above is unstable_scheduleCallback in Scheduler world.
4.1 scheduleCallback() - Scheduler schedules tasks by exipriationTime
In order for Scheduler to schedule tasks, it first need to store tasks with their priorities. This is done by Priority Queue which we’ve already covered as background knowledge.
It uses expirationTime to indicate priority.
This is fair, sooner it expires, sooner we have to process it. Below is the code inside of scheduleCallback() where a task is created
A task is the unit of work that Scheduler handles
A task is the unit of work that Scheduler handles
The code is very straightforward, for each priority we have different timeout, they are defined here.
Default is 5 second timeout
var LOW_PRIORITY_TIMEOUT = 10000;// Never times outvar IDLE_PRIORITY_TIMEOUT = maxSigned31BitInt;
Default is 5 second timeout
var LOW_PRIORITY_TIMEOUT = 10000;// Never times outvar IDLE_PRIORITY_TIMEOUT = maxSigned31BitInt;
So default it has 5 seconds timeout, and for user blocking it has 250ms. We’ll soon see some examples of these priorities.
Task is created, now it is time to put it in the Priority Queue.
Oh right, when we schedule a task, it could have a delay option like setTimeout() does.
Let’s keep it aside and come back later.
Just focus on the else branch. We can see two important calls
push(taskQueue, newTask)- add the task into the queue, this is just the priority queue API, I’ll just skip.requestHostCallback(flushWork)- process them!
requestHostCallback(flushWork) is necessary,
because Scheduler is host agnostic,
it should be just some independent black box which could be run on any host, so it needs to be requested.
4.2 requestHostCallback()
we can see that Scheduler keeps processing tasks in the queue by scheduling
Here it gives browser a chance to paint
} else {isMessageLoopRunning = false;scheduledHostCallback = null;}}} else {isMessageLoopRunning = false;}// Yielding to the browser will give it a chance to paint, so we can// reset this.needsPaint = false;};
we can see that Scheduler keeps processing tasks in the queue by scheduling
Here it gives browser a chance to paint
} else {isMessageLoopRunning = false;scheduledHostCallback = null;}}} else {isMessageLoopRunning = false;}// Yielding to the browser will give it a chance to paint, so we can// reset this.needsPaint = false;};
As mentioned in 2.2 schedulePerformWorkUntilDeadline() is just a wrapper on performWorkUntilDeadline().
scheduledHostCallback is set in requestHostCallback() and called right away in performWorkUntilDeadline(),
this is to give main thread a chance to render because of async nature.
Ignoring some details, here is the most important line.
js
js
This means flushWork() will be called with (true, currentTime).
I don’t know why it is hardcoded as true here. maybe because of refactoring mistakes.
4.3 flushWork()
flushWork just wraps up workLoop()
4.4 workLoop() - the core of Scheduler
As workLoopConcurrent() in reconciliation, workLoop() is the core of Scheduler.
They have similar name because they have similar process.
js
js
Just as workLoopConcurrent(), shouldYieldToHost() is checked here. We’ll cover it later.
Here we see why the return value of tasks matter
Notice that under this branch, the task is NOT popped!
currentTask.callback = continuationCallback;} else {if (currentTask === peek(taskQueue)) {pop(taskQueue);}}advanceTimers(currentTime);} else {pop(taskQueue);}
Here we see why the return value of tasks matter
Notice that under this branch, the task is NOT popped!
currentTask.callback = continuationCallback;} else {if (currentTask === peek(taskQueue)) {pop(taskQueue);}}advanceTimers(currentTime);} else {pop(taskQueue);}
Let’s break it down.
currentTask.callback, which is actually performConcurrentWorkOnRoot() in this case.
js
js
It is called with a flag to indicate if it is expired or not.
performConcurrentWorkOnRoot() will fall back on sync mode if timeout (code).
This means from now on there should not be any interruption.
js
js
Ok, back to workLoop()
js
js
Important here, we can see the the task is only popped when the return value of callback is not function. If it is function, it will just update the callback of the task, since it is not popped, next tick of workLoop() would result in the same task again.
This means if the return value of this callback is a function, then this task is not done, we should work on it again.
js
js
This is for delayed tasks, we’ll come back later.
4.5 how shouldYield() work?
js
js
It is not complicated actually, the comments explains everything. The very basic lines are as below
js
js
So each task is given 5ms (frameInterval), if time is up then it should yield.
Notice that this is for running the task in Scheduler,
not for each performUnitOfWork(). We can see that startTime is only set in performWorkUntilDeadline(),
which means it is reset for each flushWork(), and if multiple tasks could be processed in on flushWork(), there is no yield in between.
This should help you understand this React quiz.
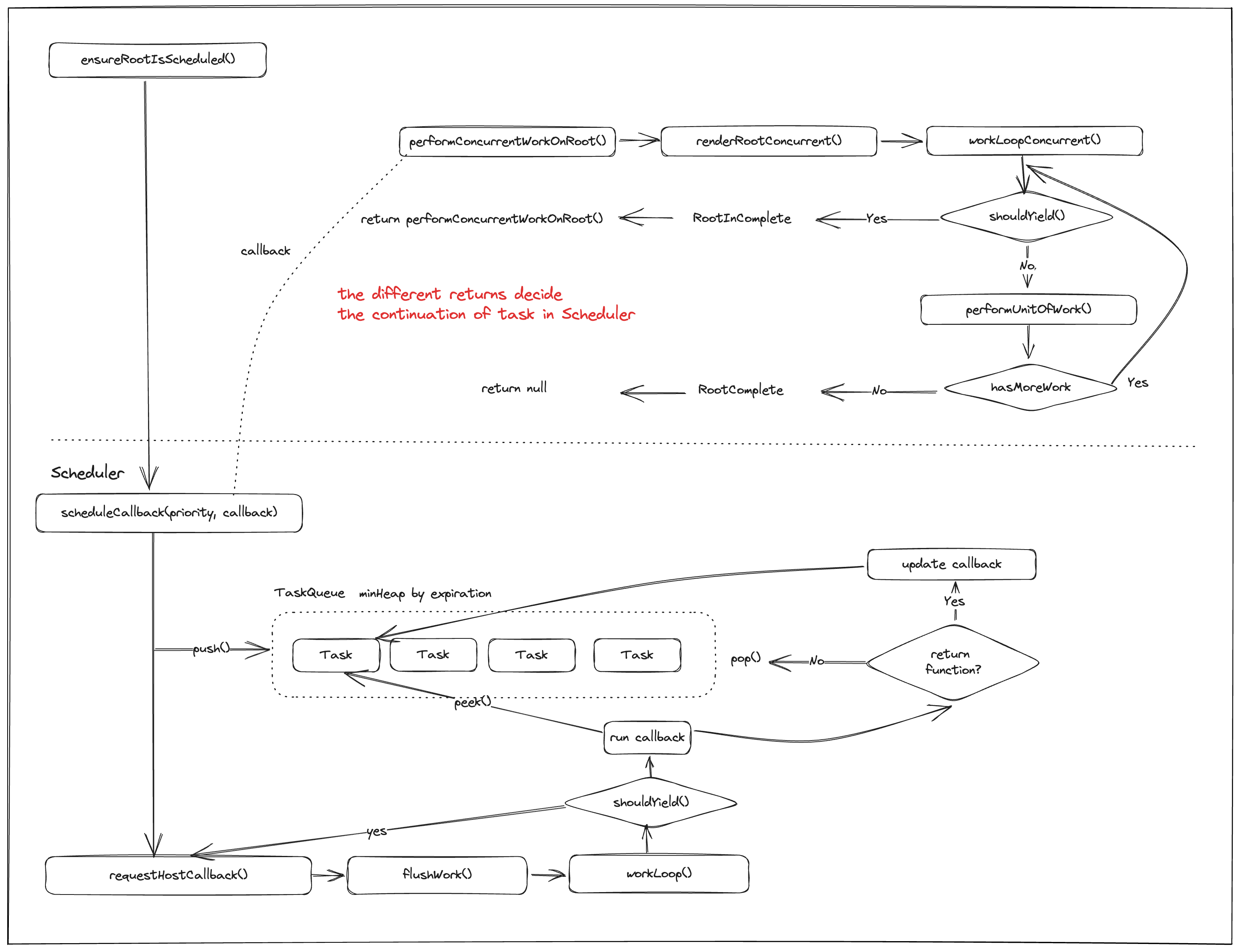
5. Summary
Phew, this is a lot. Let’s draw an overall diagram.

Still a few missing parts, but we’ve made a huge progress. Hope it helps you understand React internals better. It is already a big diagram to digest, let’s put other things into future episodes.

Want to know more about how React works internally?
Check out my series - React Internals Deep Dive!
