Introducing Shaku Snippet - generate code screenshot with annotation
3 months ago, I created Shaku to annotate code snippet in blog post. It is so useful that I cannot create any blog without it.
Also on Twitter, many are posting code snippet screenshot and I thought why not create a screenshot generation tool that support Shaku annotation?
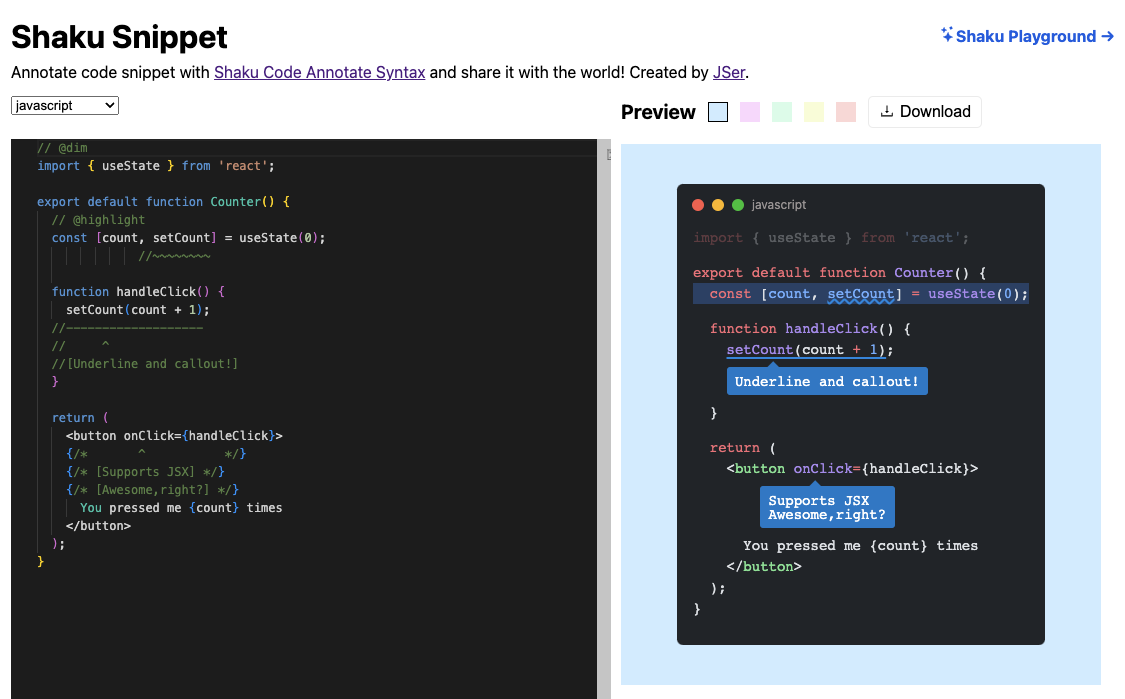
So here we are, introducing Shaku Snippet!

Annotate your code with Shaku syntax, choose a theme on the left then click “Download”.
That’s it, now you are able to create the best code snippet screenshot. Enjoy!
